GUI창에서 Graphics2D 중 GradientPaint(그라데이션(Gradation)) 사용방법임.
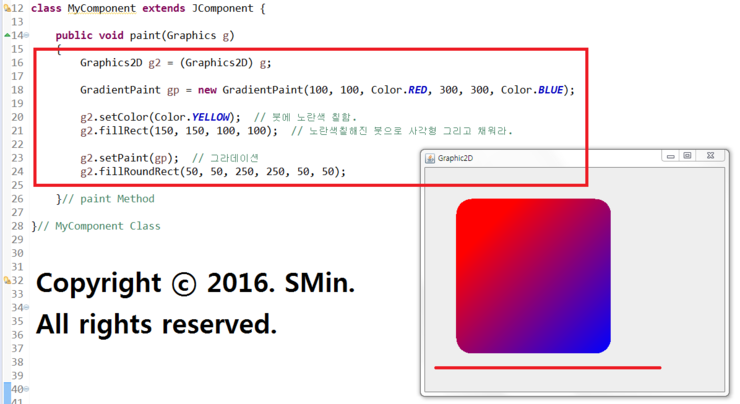
00. 다음과같이 코딩을 하고 실행시키면 오른쪽 처럼 나오게 된다.
코드를 조금 살펴보면,
왼쪽 위를 0,0 좌표를 갖고있으므로 GradientPaint 객체는 100,100 자리에 RED로 잡고
300,300 위치에 BLUE 로 잡아서 그 둘을 그라데이션 한다는 의미이다.

※. 이번역시 혹시몰라서 코드 전체를 넣어놨다. 참고바람.

※. 코드
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.GradientPaint;
import java.awt.Graphics;
import java.awt.Graphics2D;
import javax.swing.JComponent;
import javax.swing.JFrame;
class MyComponent extends JComponent {
public void paint(Graphics g)
{
Graphics2D g2 = (Graphics2D) g;
//그라데이션 시작이 100,100이고 300,300 인 곳은 파란색으로 하는 100-> 300 인 그라데이션 칠해라.
//GradientPaint gp = new GradientPaint(100, 100, Color.RED, 300, 300, Color.BLUE);
GradientPaint gp = new GradientPaint(100, 100, Color.RED, 100, 200, Color.BLUE);
g2.setColor(Color.YELLOW); // 붓에 노란색 칠함.
g2.fillRect(150, 150, 100, 100); // 노란색칠해진 붓으로 사각형 그리고 채워라.
g2.setPaint(gp); // 그라데이션
g2.fillRoundRect(50, 50, 250, 250, 50, 50);
}// paint Method
}// MyComponent Class
class MyFrame extends JFrame {
public MyFrame()
{
this.setTitle("No Title");
}// MyFrame Constructor
public MyFrame(String title)
{
createFrame(title);
this.add( new MyComponent() );
}// MyFrame<String> Constructor
void createFrame(String title){
this.setTitle(title);
this.setSize(500,400);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setLayout( new BorderLayout() );
this.setVisible(true);
}// createFrame Constructor
}// MyFrame Class
public class Test {
public static void main(String[] args) {
new MyFrame("Graphic2D");
}// main
}// Main Class