간단하게 텍스트를 리스트뷰 로 불러오는 방법임.
리스트뷰는 어댑터에서 관리하기때문에 데이터를 바로 리스트뷰에 연결 하려하지말고 어댑터로 연결을 먼저 하는게 중요.! !
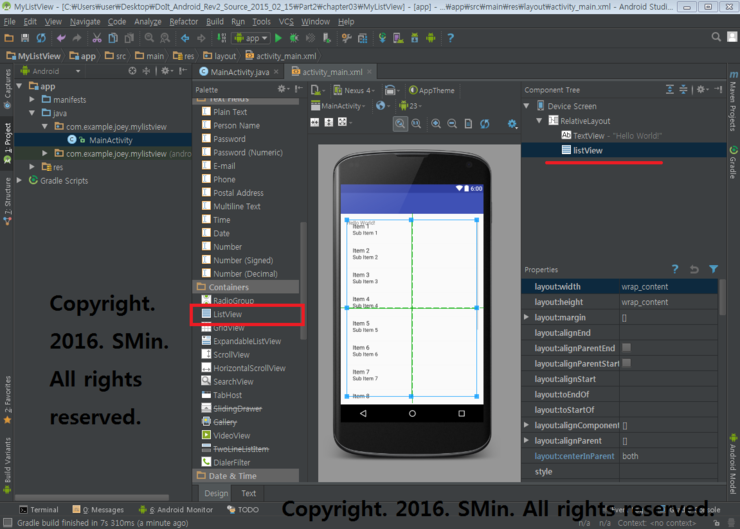
00. 리스트뷰를 만든다.

01. 다음과같이 코드를 입력한다. (※자세한 내용은 주석처리.)
package com.example.joey.mylistview;
import ...
public class MainActivity extends AppCompatActivity {
ListView listView;
FruitsAdapter fruitsAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.listView);
fruitsAdapter = new FruitsAdapter();
listView.setAdapter(fruitsAdapter);
}
// Adapter 에서 listView나 배열등을 관리하기 때문에 Adapter Class 를 만들어줘야함.↓
class FruitsAdapter extends BaseAdapter {
String[] names = {"사과", "바나나", "딸기", "메론", "오렌지"}; //일단은 간단하게 텍스트를 리스트로 나타내보기위함.
@Override
public int getCount() { //리스트가 adapter에게 갯수를 알려줌.
return names.length;
}
@Override
public Object getItem(int position) { //각각의 값을 알려줌.
return names[position];
}
@Override
public long getItemId(int position) { //아이디 값을 인덱스로 일단 줘보자.
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) { //어댑터는 뷰도 다루기때문
TextView view = new TextView(getApplicationContext()); // 뷰 객체 생성
view.setText(names[position]); // 글자를 넣어줄 수 있음(여기는 아이템에 맞는 포지션으로 넣어줌.)
view.setTextSize(50.0f); // 텍스트 크기값( f;픽셀값으로) 지정.
view.setTextColor(Color.BLUE); // 텍스트 색( 블루) 지정.
return view; // 리턴해주는 것이 각각의 아이템으로 보여짐.
}
}
}

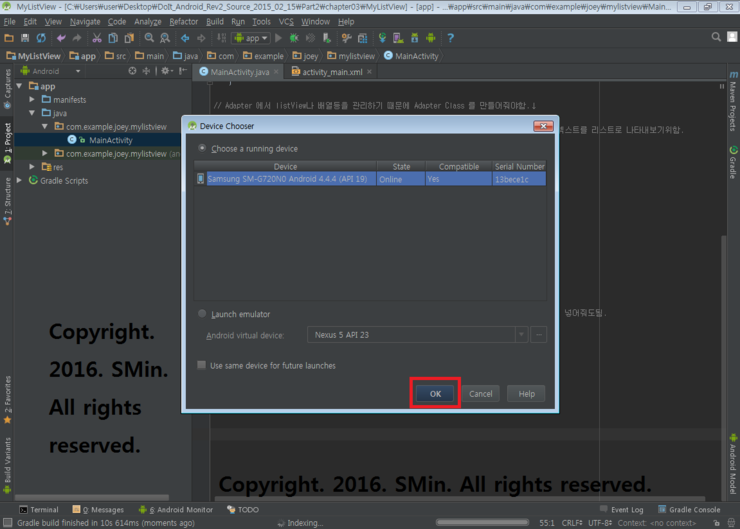
02. 실행시켜본다.

03. 텍스트가 리스트형식으로 보여지는 것을 확인 할 수 있다.
