728x90
Relative Layout 과 ScrollView 를 알아보겠다.
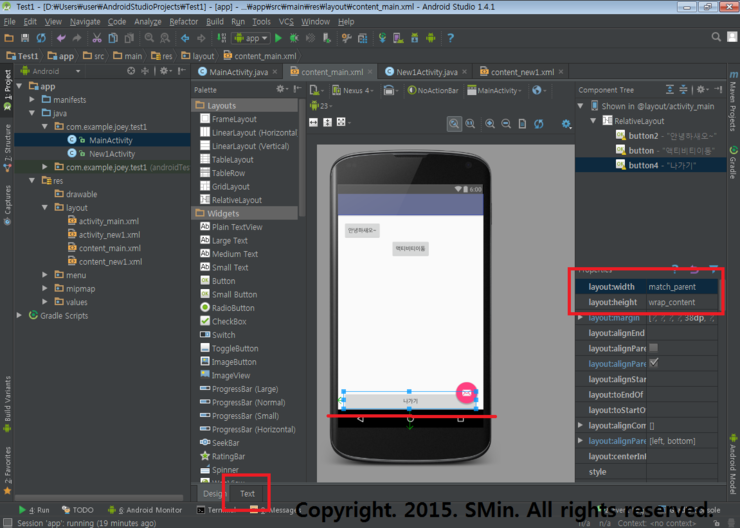
00. 버튼하나 만든후 알아보게 하기 쉽게 크기를 부모레이아웃넓이와 같게 만들자. 그리고 아래 Text탭 클릭.

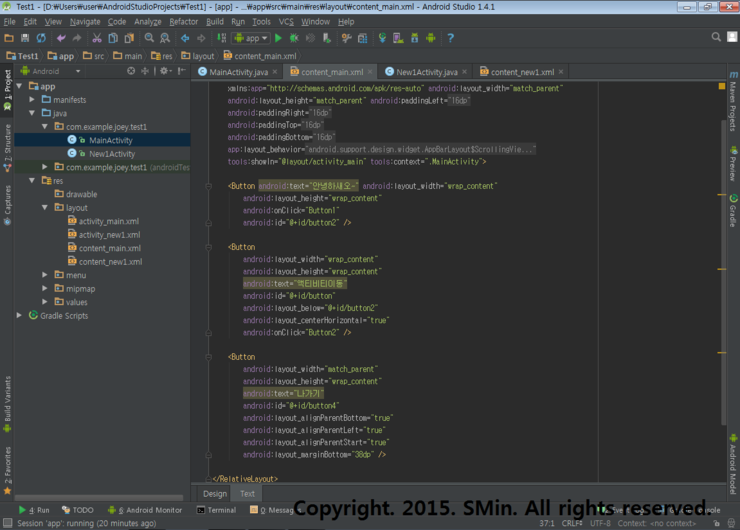
01. 아래와 같이 우리가 만들었던 내용들이 들어가 있음을 확인 할 수 있다.

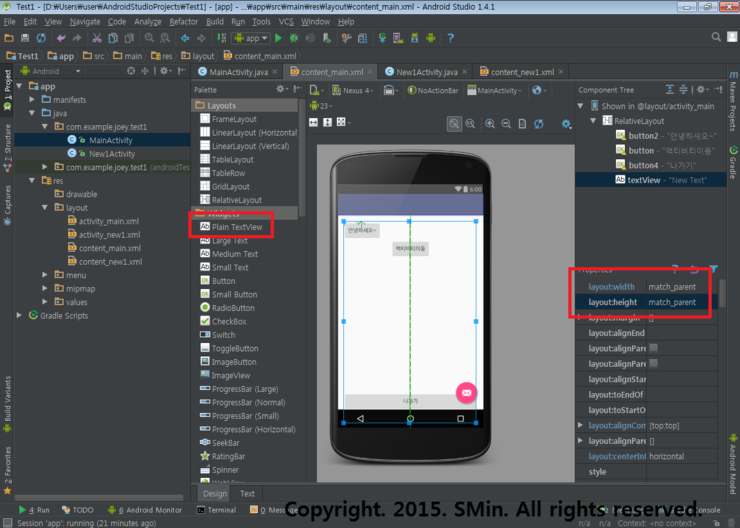
02. 텍스트 수정의 내용을 알아보기쉽게 텍스트뷰를 하나 만들고 크기를 부모레이아웃과 동일하게 맞추자.

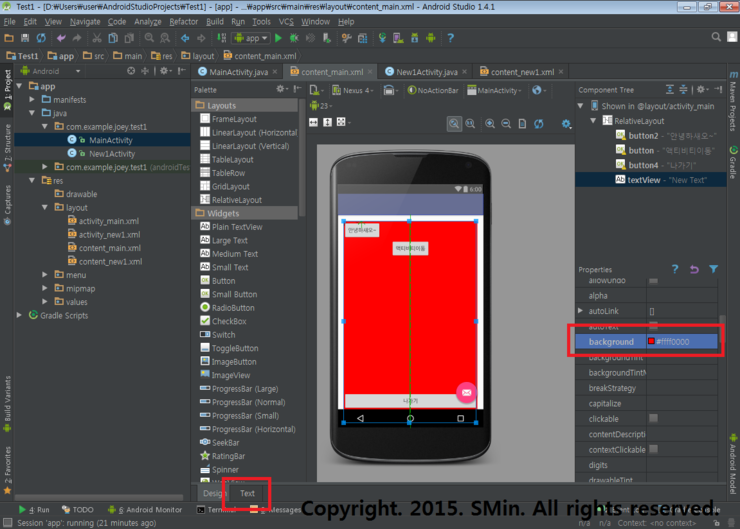
03. 구별하기위해 색을 주겠다. 색을 줄때에는 #을 꼭 붙여줘야한다. (#ffff0000-불투명붉은색)

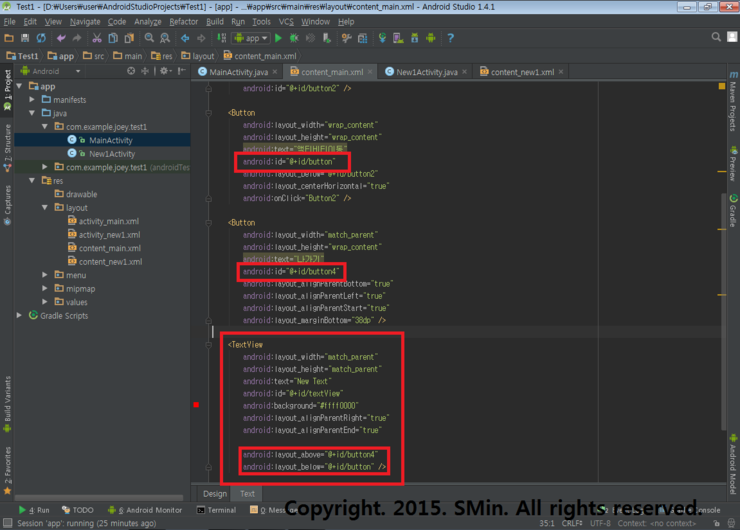
04. 다시 Text를 누르니 텍스트뷰가 생성되 있음을 볼 수 있고, 아래에다 다음과 같이 입력한다.
android:layout_above="@+id/button4"
android:layout_below="@+id/button" />
(※해석: 텍스트의 크기가 button4보다 위에(above) button보다 아래(below) 맞추라는 뜻)

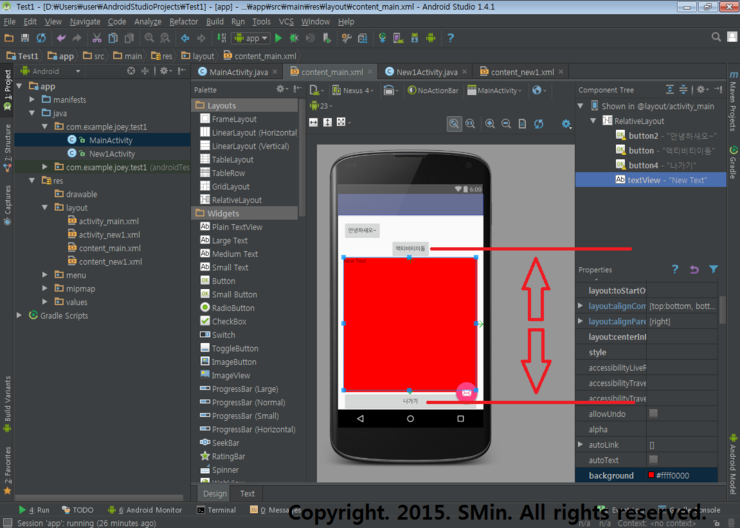
05. 크기가 우리가 원하는 것처럼 조정된 것 을 확인 할 수 있다.

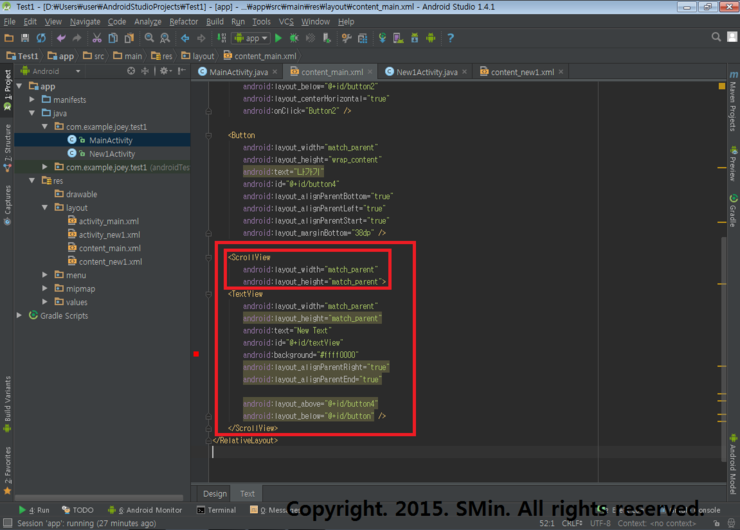
06. 저 텍스트의 내용이 길어졌을때 스크롤바 가 생기게 만들어 보자.
아래와 같이 텍스트뷰 를 스크롤 뷰로 감싸주면 끝.!!

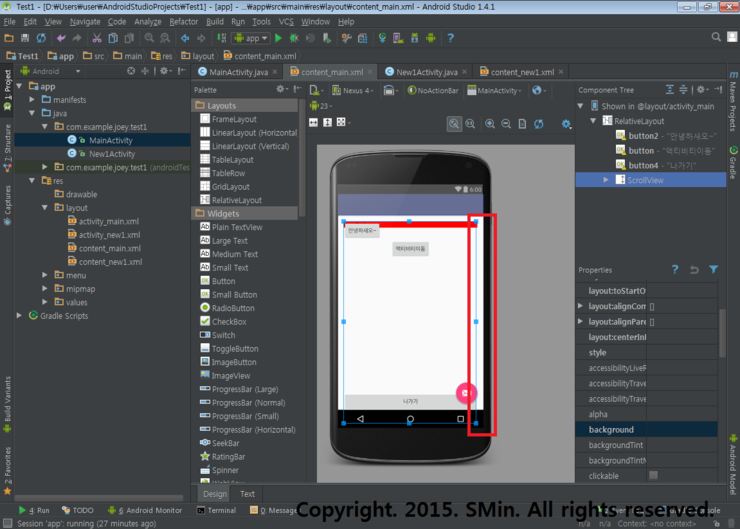
07. 텍스트의 내용이 적기 때문에 그 크기에 맞게 줄어든 것을 볼 수 있는데 내용이 차게 되면
스크롤바 가 생김을 볼 수 있다.

728x90