애플리케이션의 꽃(?) 부분화면/ 부분레이아웃 에 대한 방법임.
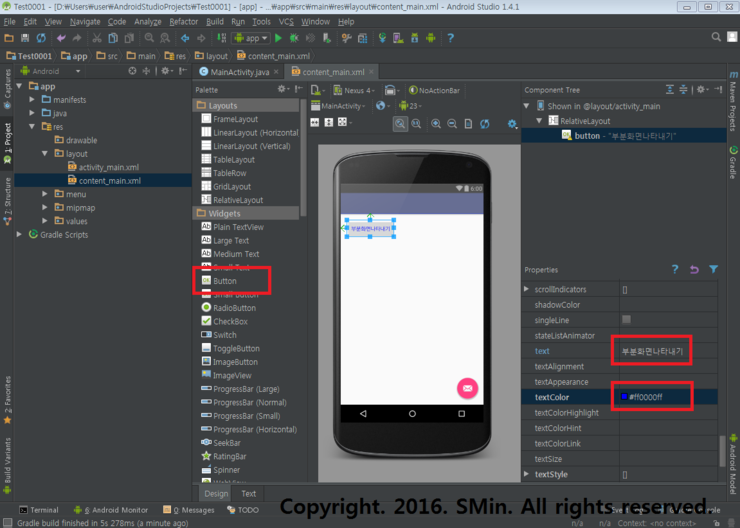
00. 메인 엑티비티에 부분레이아웃을 띄울 버튼을 만든다.

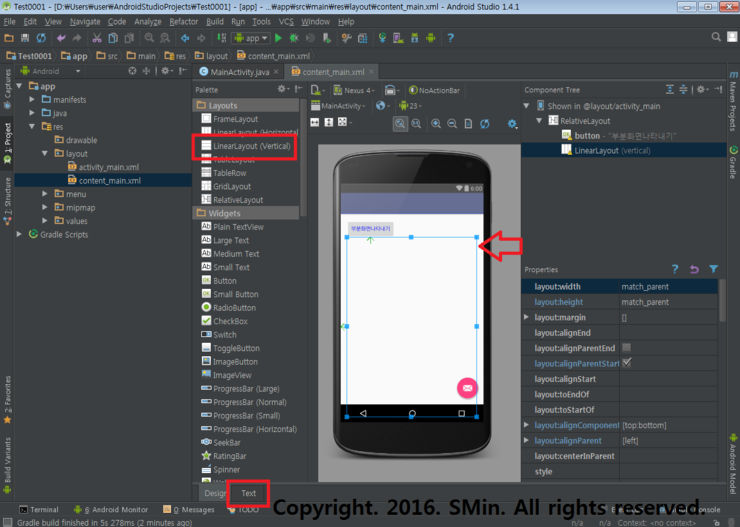
01. 부분레이아웃이 나올 레이아웃을 만든다.(나는 LinearLayout을 사용했다.)
Text를 눌러 아이디를 부여하자.
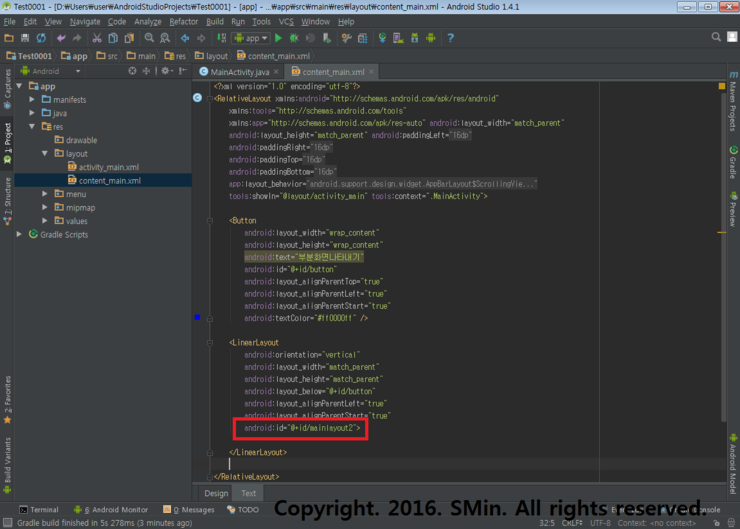
02. android:id="@+id/mainLayout2" 라고 id를 지정하자.
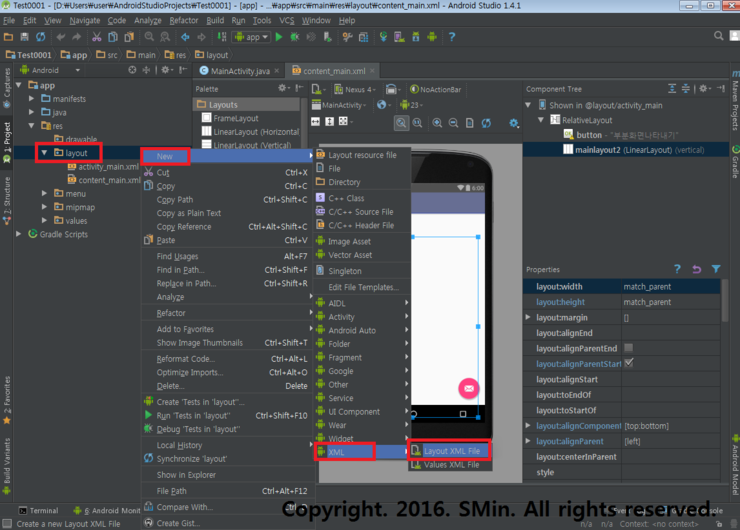
03. 왼쪽 트리에서 레이아웃위에 오른쪽버튼 - 뉴 - XML - LayoutXML을 눌러 새로운 레이아웃을 만들어줌.
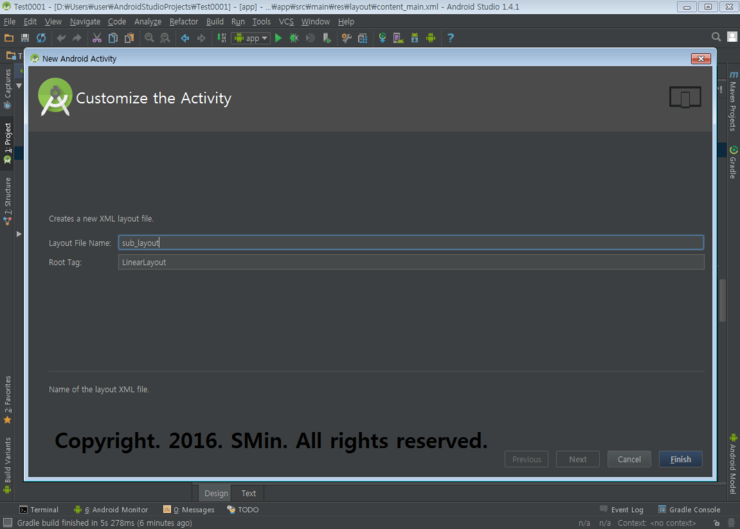
04. 이름을 아무거나 지어준다. (sub_layout으로 지어줬다.)
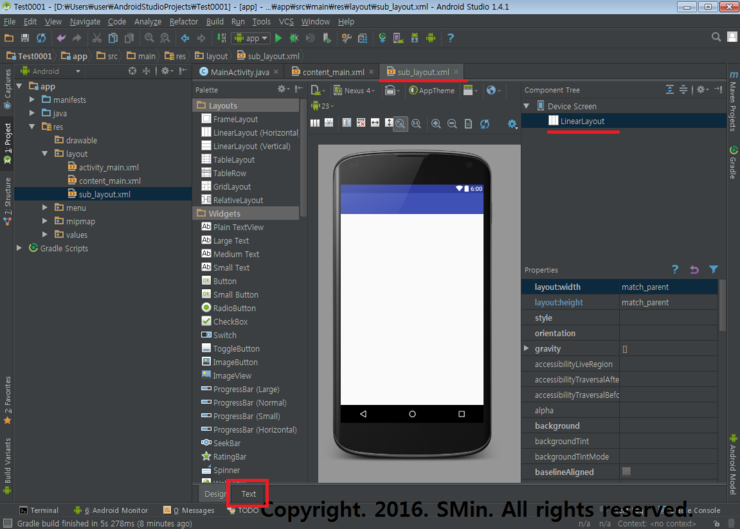
05. 잘 들어왔는 것을 알 수 있다. 텍스트를 눌러 코드를 수정하자.
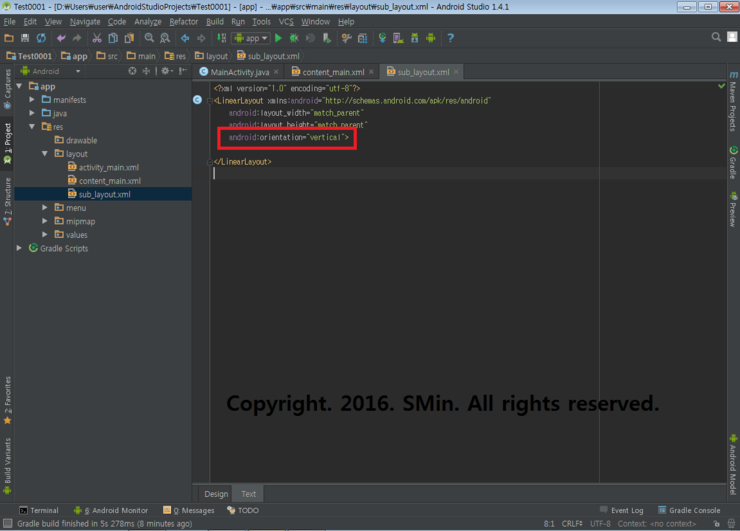
06. LinearLayout은 방향성이 필요하므로 android:orientation="vertical" 을 부여하자.
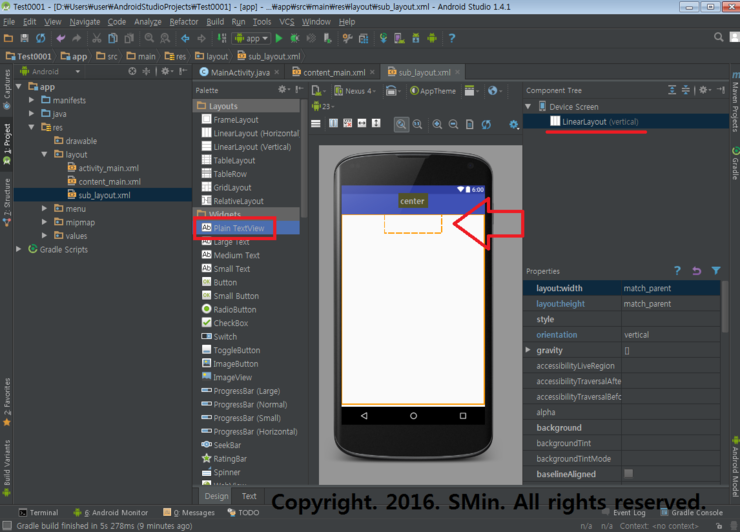
07. sub_Layout에 구동시킬 버튼 따위를 넣어보자. 먼저, 텍스트뷰를 넣어보자.
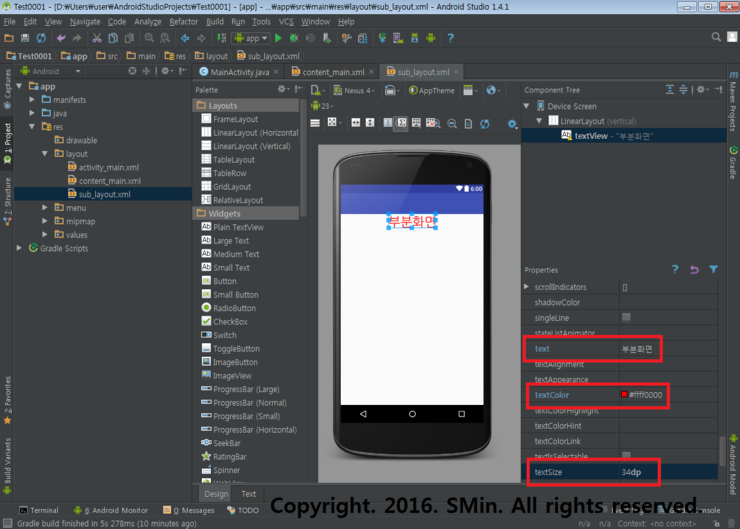
08. 아무글씨나 써보자.( 부분화면/ #ffff0000/ 34dp 를 했다.)
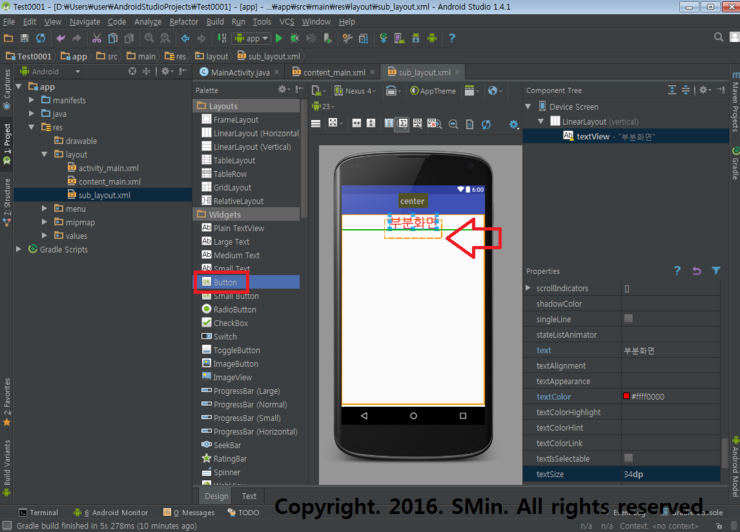
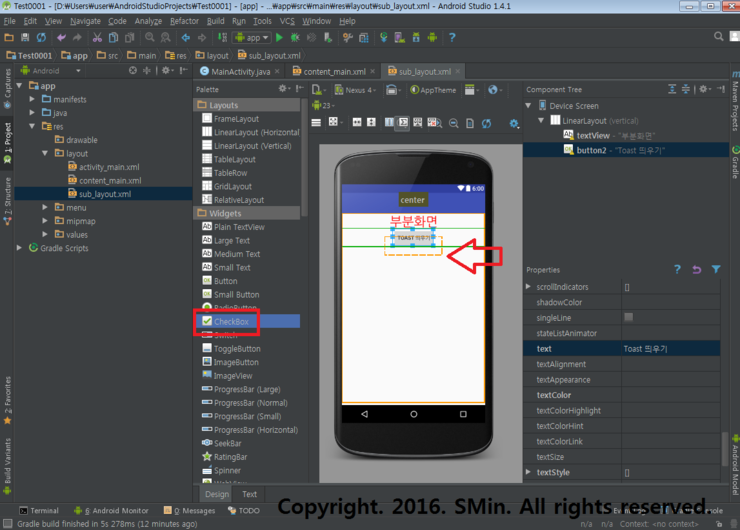
09. 버튼을 만들어보자.
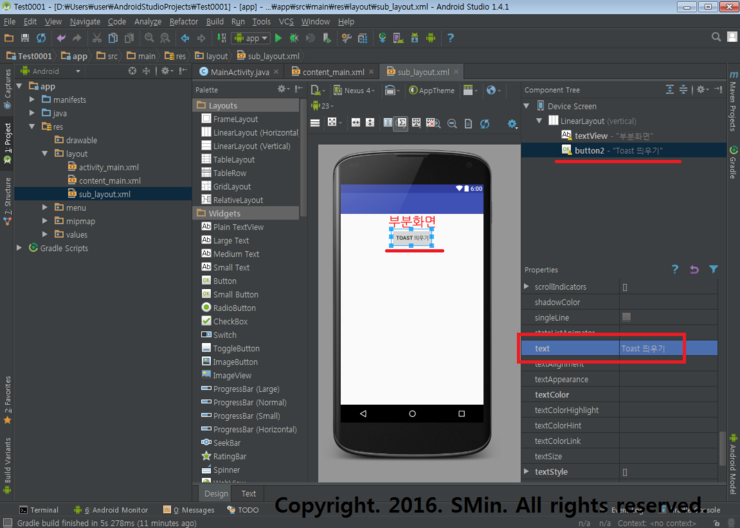
10. Toast띄우기 라고 이름을 주고 나중에 Toast함수를 넣자.
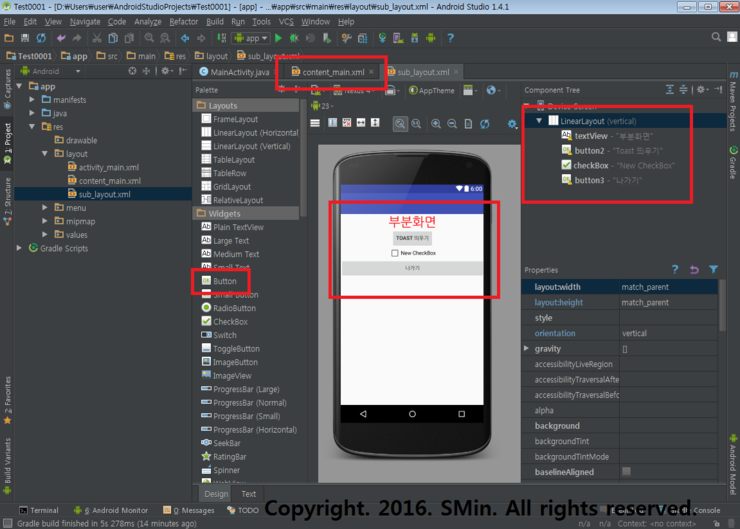
11. CheckBox도 함 넣어보자.
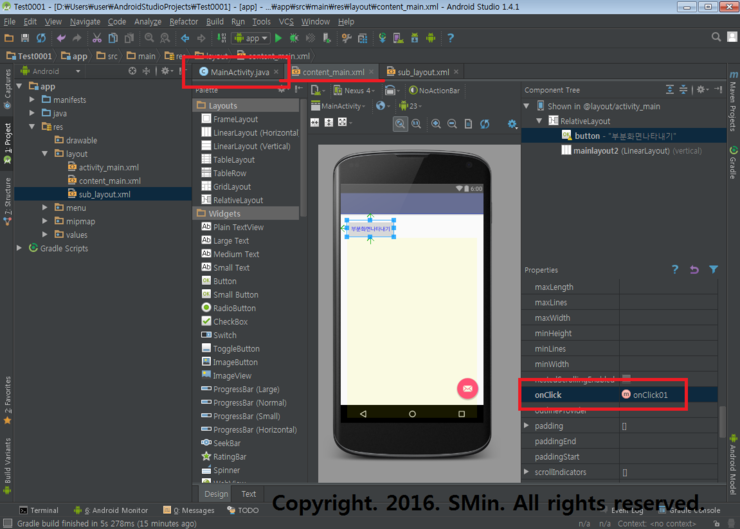
12. 다 들어간 것을 확인했으면 메인엑티비티XML을 눌르자.
13. onClick에 onClick01로 부여하고 script로 가서 코드를 연결해보자.
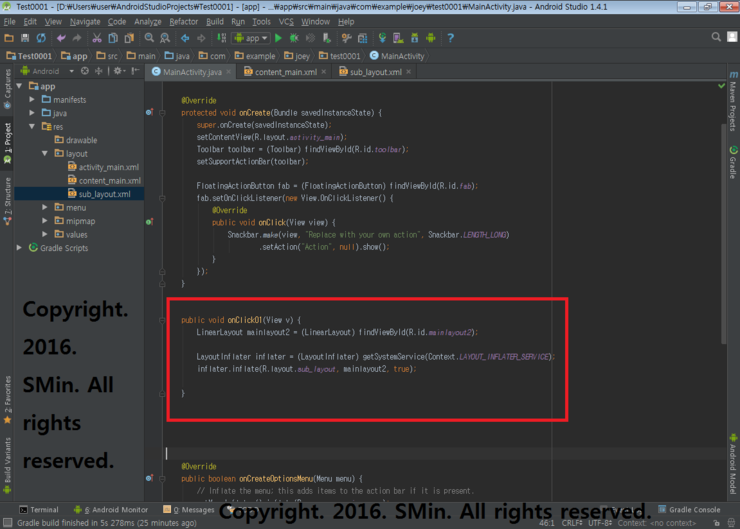
14. 먼저, mainlayout2에 부분레이아웃이 나오게 연결해보자. 코드는 아래와 같다.
public void onClick01(View v) {
LinearLayout mainlayout2 = (LinearLayout) findViewById(R.id.mainlayout2);
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
inflater.inflate(R.layout.sub_layout, mainlayout2, true);
}

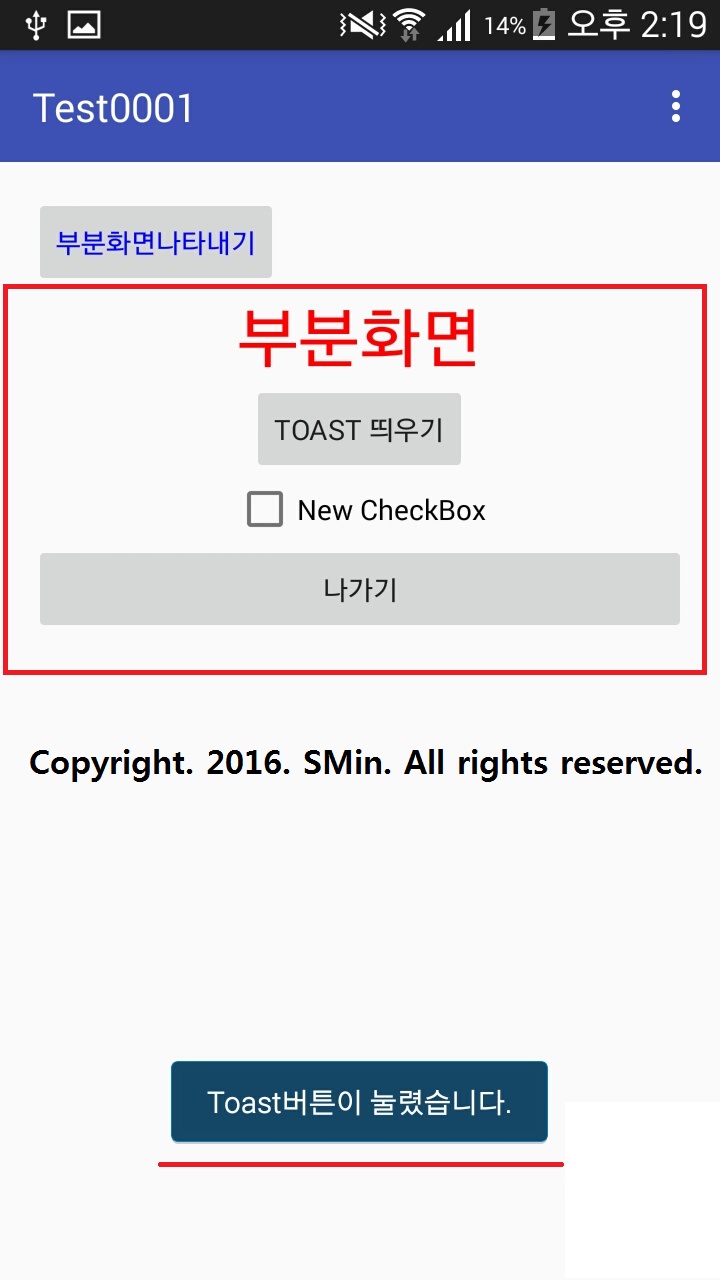
15. 구동시켜보자.
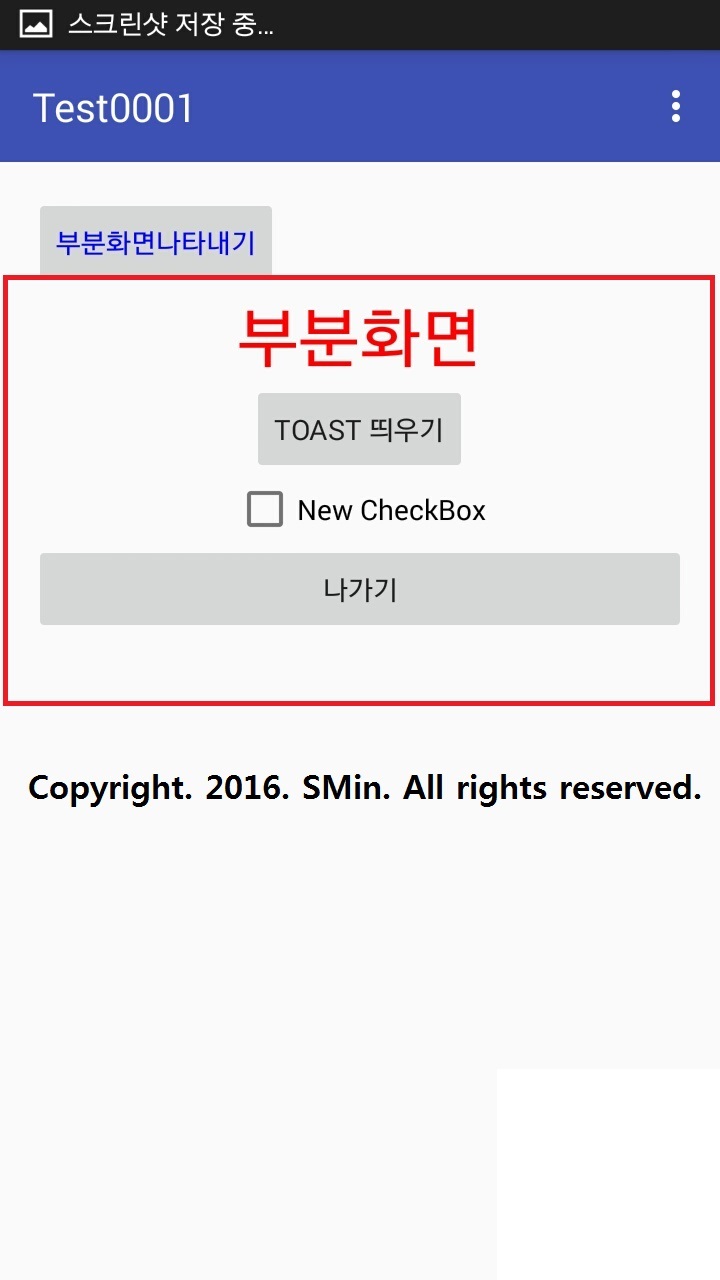
16. 잘 나오는 것을 확인 할 수 있다. 하지만, 버튼에 메소드를 구현하지않아서 버튼작동은 되지 않는다.

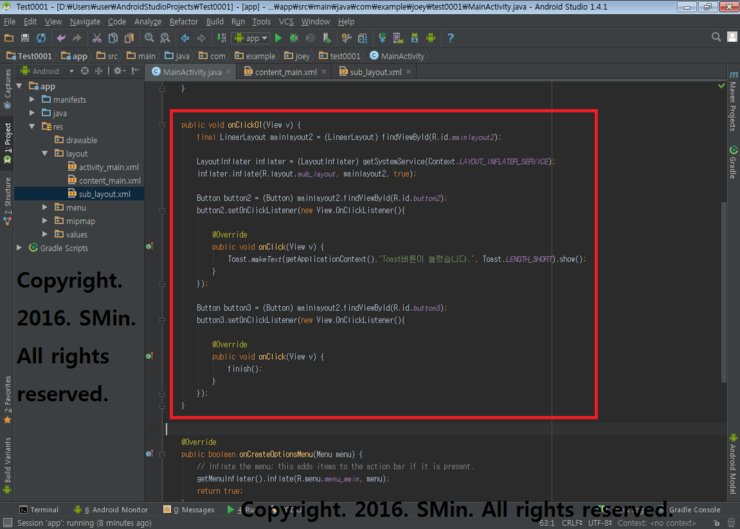
17. 버튼id를 이용해 버튼에 메소드를 넣어서 구동시키자. 전체 코드는 아래와 같다.
public void onClick01(View v) {
final LinearLayout mainlayout2 = (LinearLayout) findViewById(R.id.mainlayout2);
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
inflater.inflate(R.layout.sub_layout, mainlayout2, true);
Button button2 = (Button) mainlayout2.findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(),"Toast버튼이 눌렸습니다.", Toast.LENGTH_SHORT).show();
}
});
Button button3 = (Button) mainlayout2.findViewById(R.id.button3);
button3.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
finish();
}
});
}

18. 구동시켜보자.
19. 구현이 정상적으로 되는것을 확인 할 수 있다.