뷰를 만든 곳에 터치동작이 적용 하는 것을 알아보기 위한 방법임.
※ 뷰 만드는 방법은 태그참조(https://asterisco.tistory.com/33?category=770622)
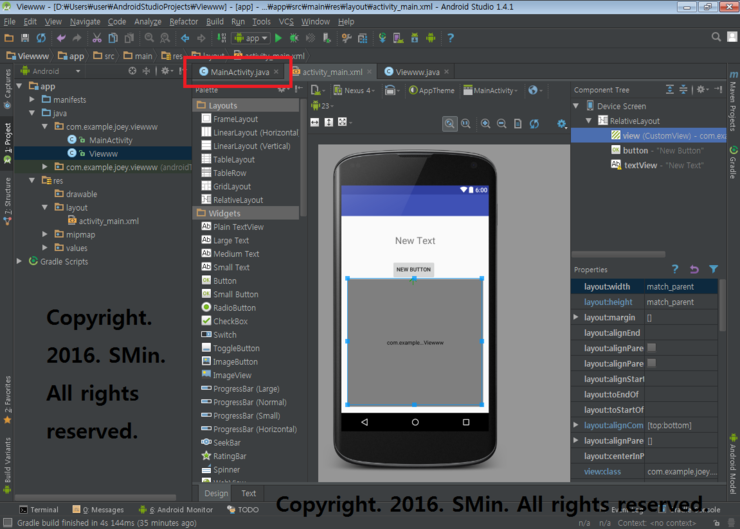
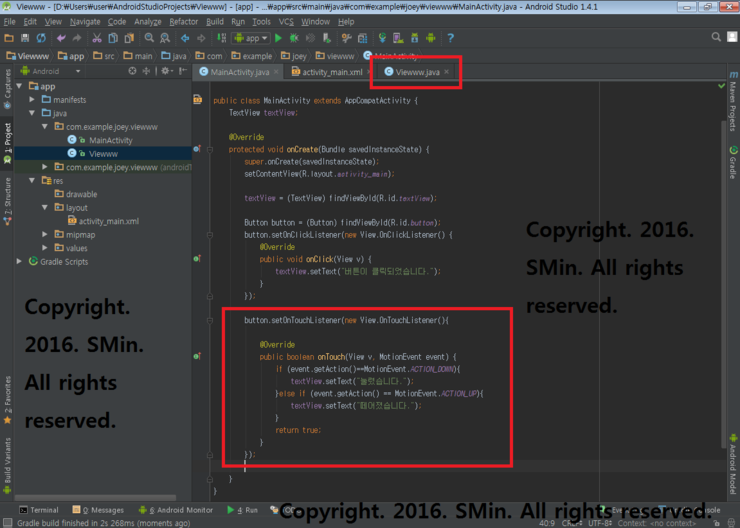
00. 메인Script로 들어가서 코드를 수정하자.

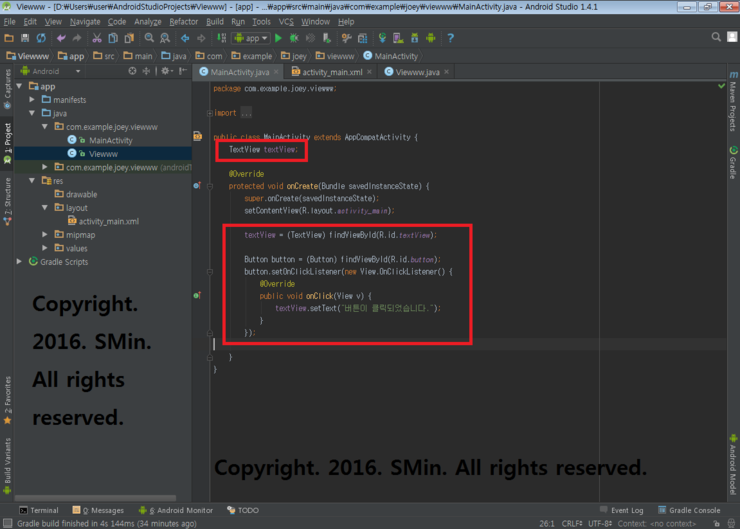
01. 버튼을 누르면 텍스트뷰에 글씨가 변경되도록 바뀌어보자.
TextView textView = (TextView) findViewById(R.id.textView);
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
textView.setText("버튼이 클릭되었습니다.");
}
});

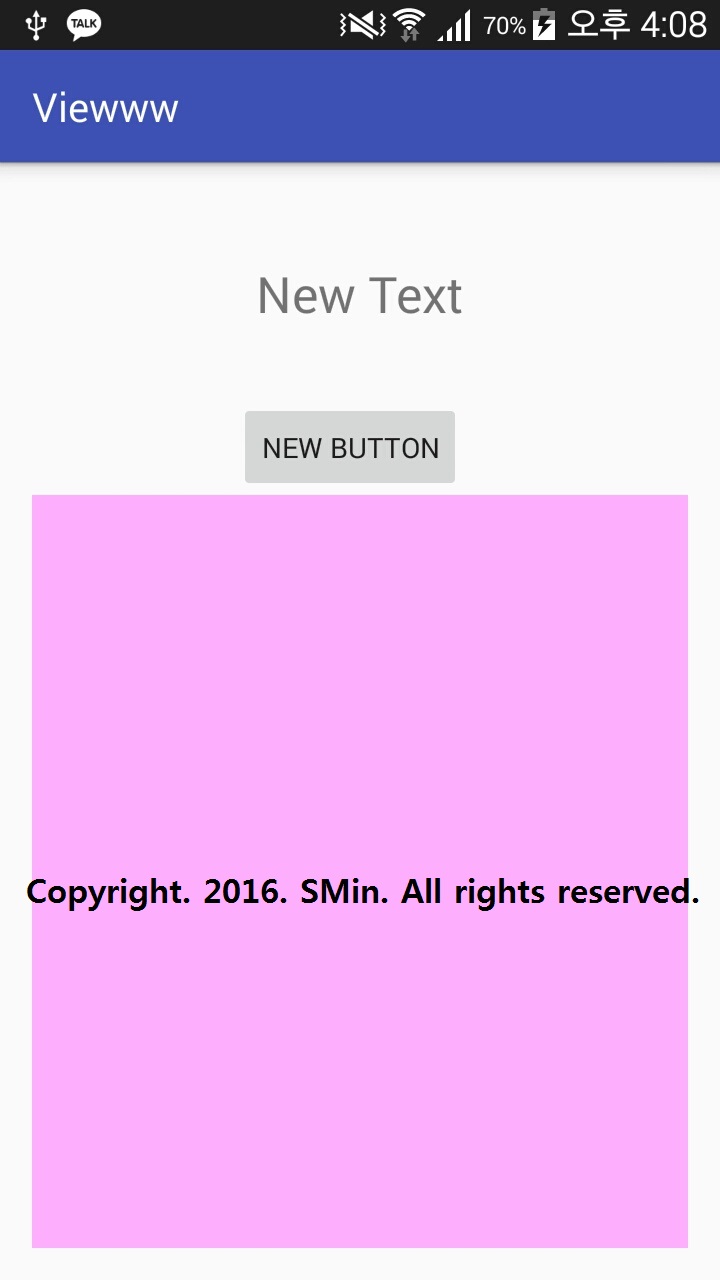
02. 구동시켜보자.
03. 구현이 잘 되는것을 확인 할 수 있다.
04. 버튼을 눌렀을때와 떼었을때 텍스트뷰 내용이 바뀌도록 해보자. 아래코드입력후 뷰 스크립트로이동.!
button.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
textView.setText("눌렸습니다.");
} else if (event.getAction() == MotionEvent.ACTION_UP) {
textView.setText("떼어졌습니다.");
}
return true;
}
});

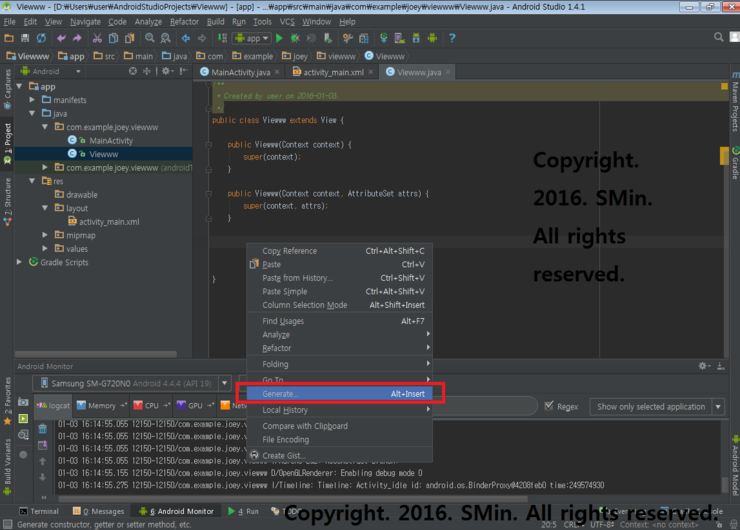
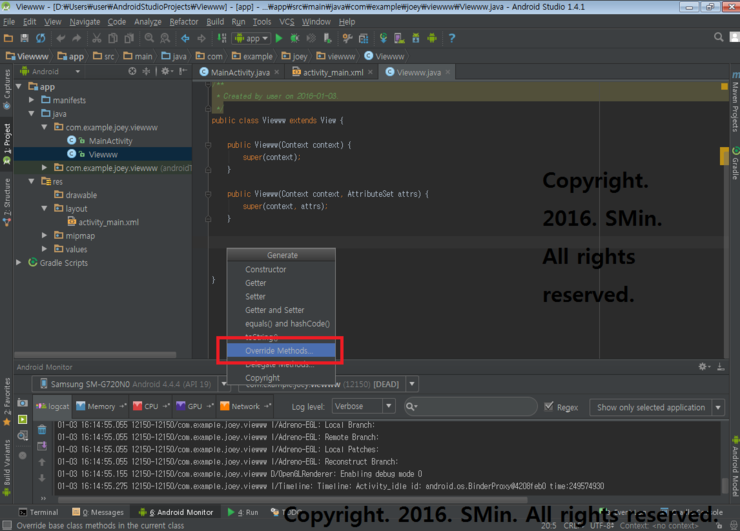
05. 뷰 스크립트 내에서 마우스 오른쪽 버튼 - Generate - Override Methods 클릭.

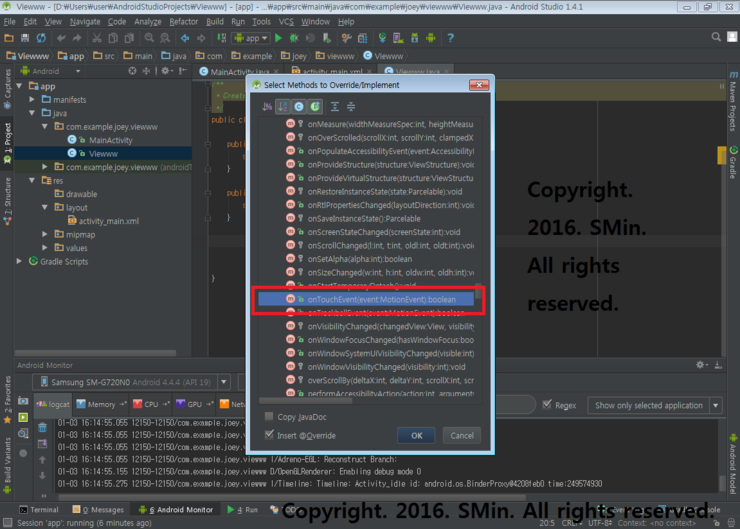
06. onTouch~~ 메소드 클릭.
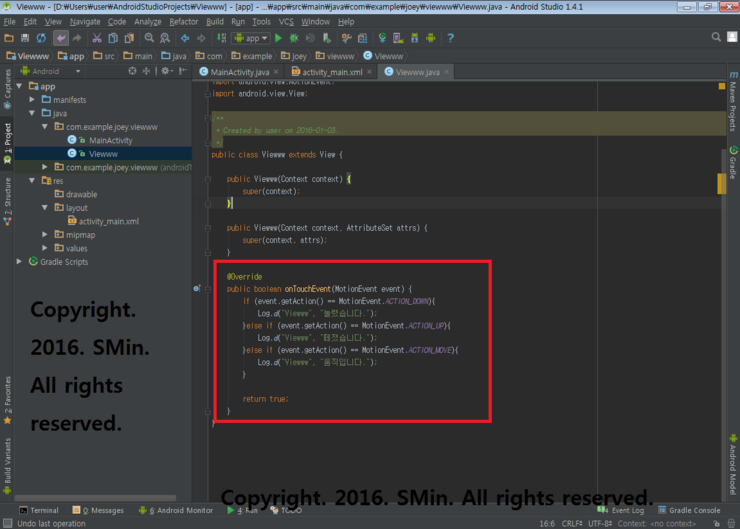
07. 코드를 입력하고 작동시켜보자.
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN){
Log.d("Viewww", "눌렸습니다.");
}else if (event.getAction() == MotionEvent.ACTION_UP){
Log.d("Viewww", "떼졌습니다.");
}else if (event.getAction() == MotionEvent.ACTION_MOVE){
Log.d("Viewww", "움직입니다.");
} return true;
}

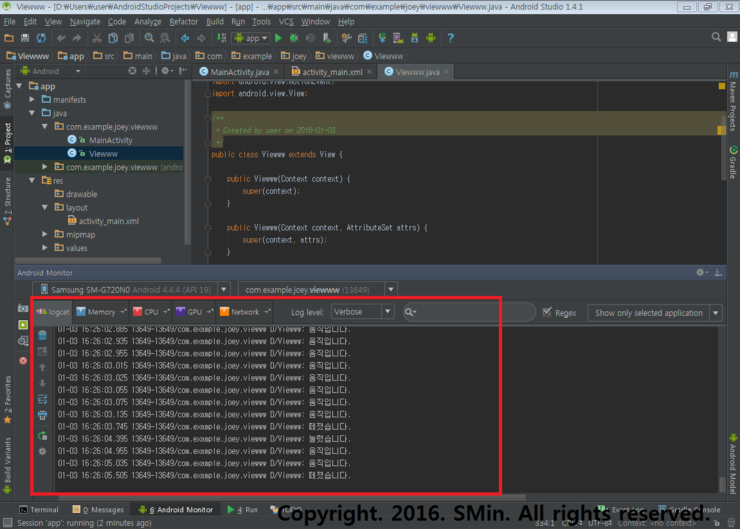
08. Log.d()를 사용했기때문에 작동시켜서 터치해보면 로그로 나타나지는 것을 볼 수 있다.
09. 로그가아닌 화면에서 보이게하기 위해 다시 메인스크립트로 돌아가자.
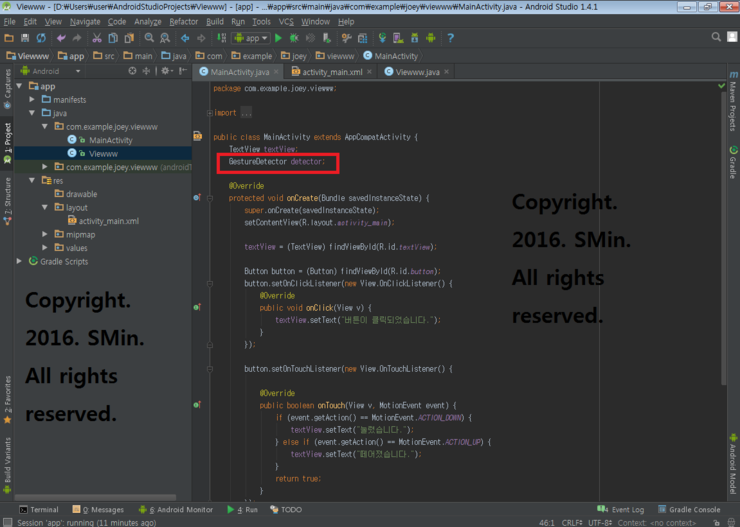
10. onCreate() 밖 부분에 GestureDetector detector; 로 지정해주자
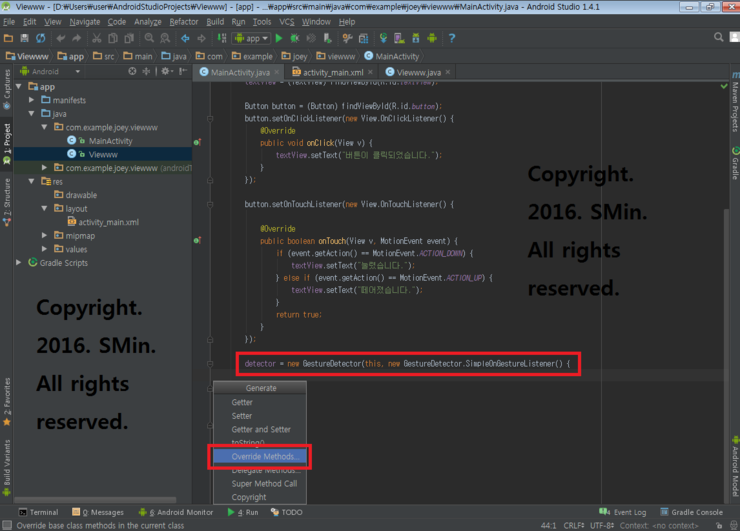
11. detector = new GestureDetector(this, new GestureDetector.SimpleOnGestureListener() {}
라 입력하고 {}<- 안쪽부분에 마우스 오른쪽버튼 클릭- Generate - Override Methods 클릭.
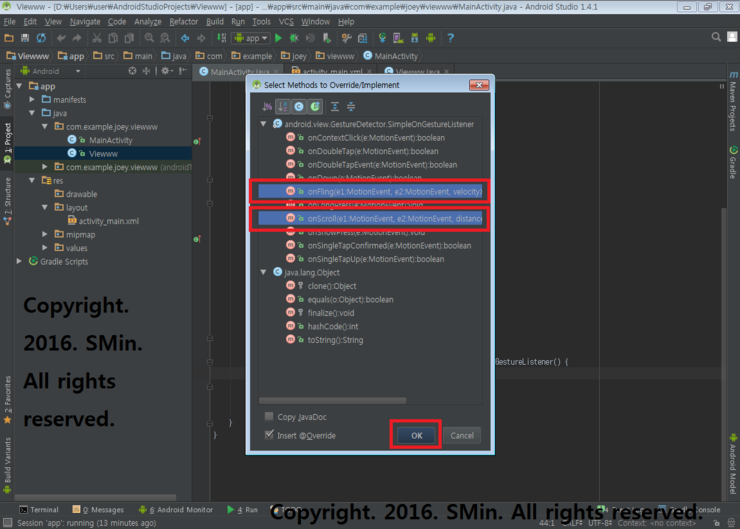
12. onScroll() 과 onFling() 메소드s를 선택하고 OK버튼.
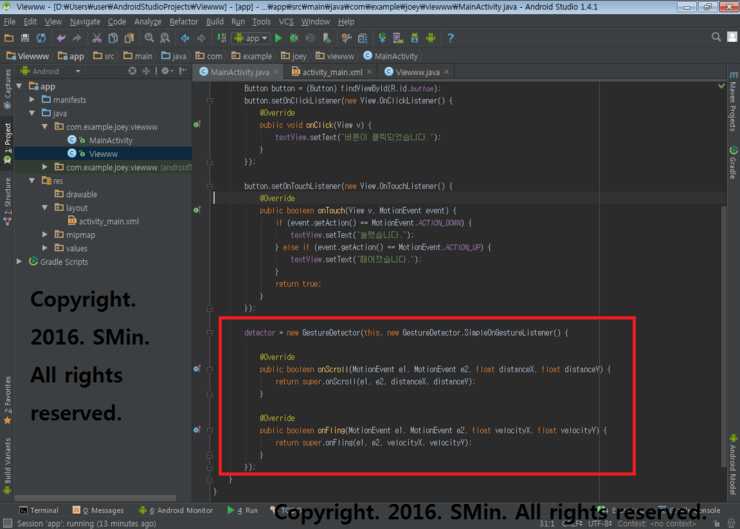
13. 정상적으로 들어온 것을 확인 할 수 있다.
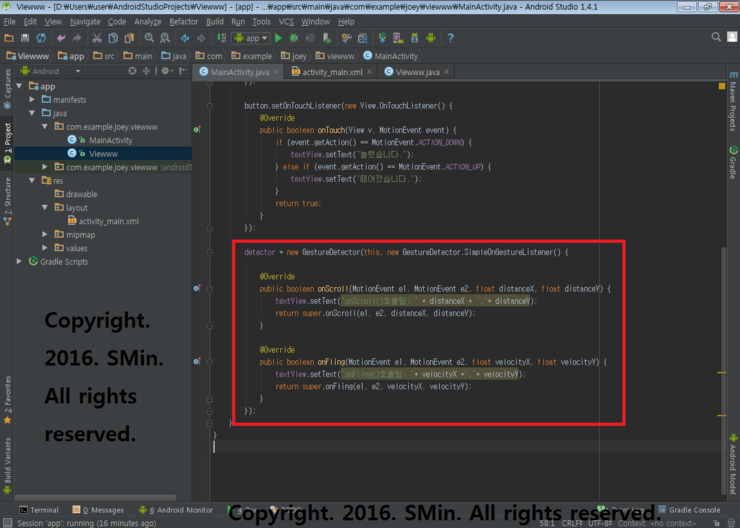
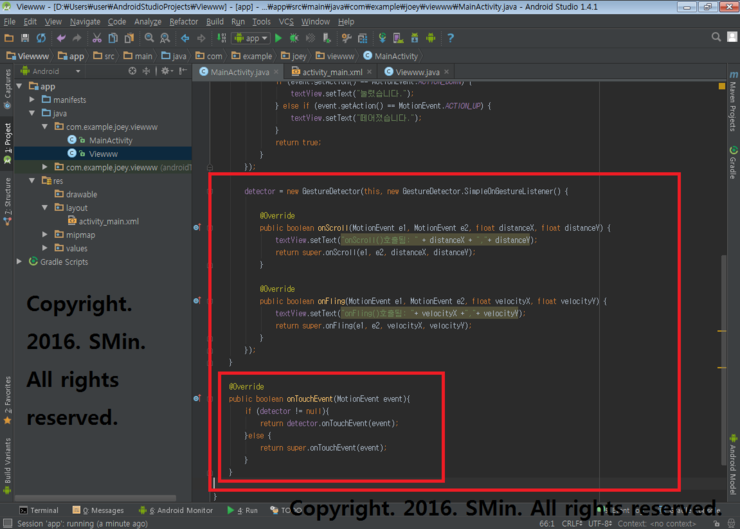
14. 아래와 같이 코드를 입력하자.
detector = new GestureDetector(this, new GestureDetector.SimpleOnGestureListener() {
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
textView.setText("onScroll()호출됨: " + distanceX + ","+ distanceY);
return super.onScroll(e1, e2, distanceX, distanceY);
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
textView.setText("onFling()호출됨: "+ velocityX +","+ velocityY);
return super.onFling(e1, e2, velocityX, velocityY);
}
});

15. onCreate()밖 부분에 아래의 코드를 입력(or 마우스오른쪽-Generate-Override Methods)하자.
@Override
public boolean onTouchEvent(MotionEvent event){
if (detector != null){
return detector.onTouchEvent(event);
}else {
return super.onTouchEvent(event);
}
}

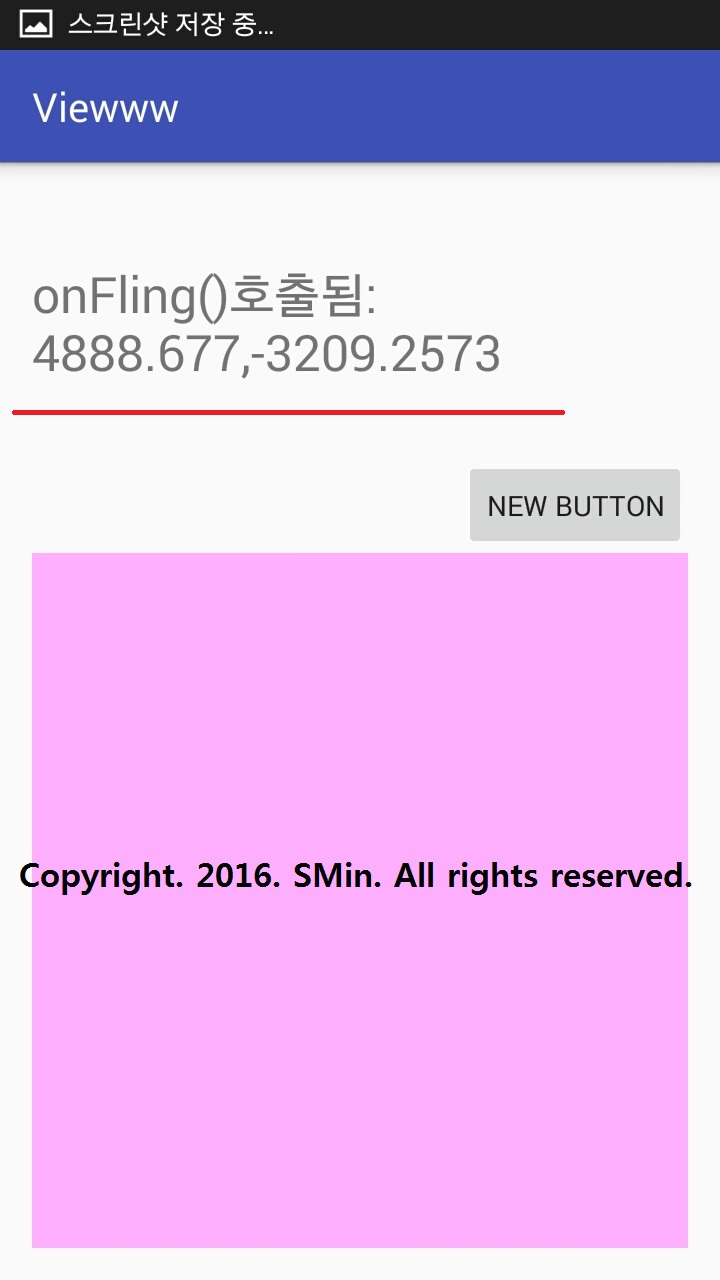
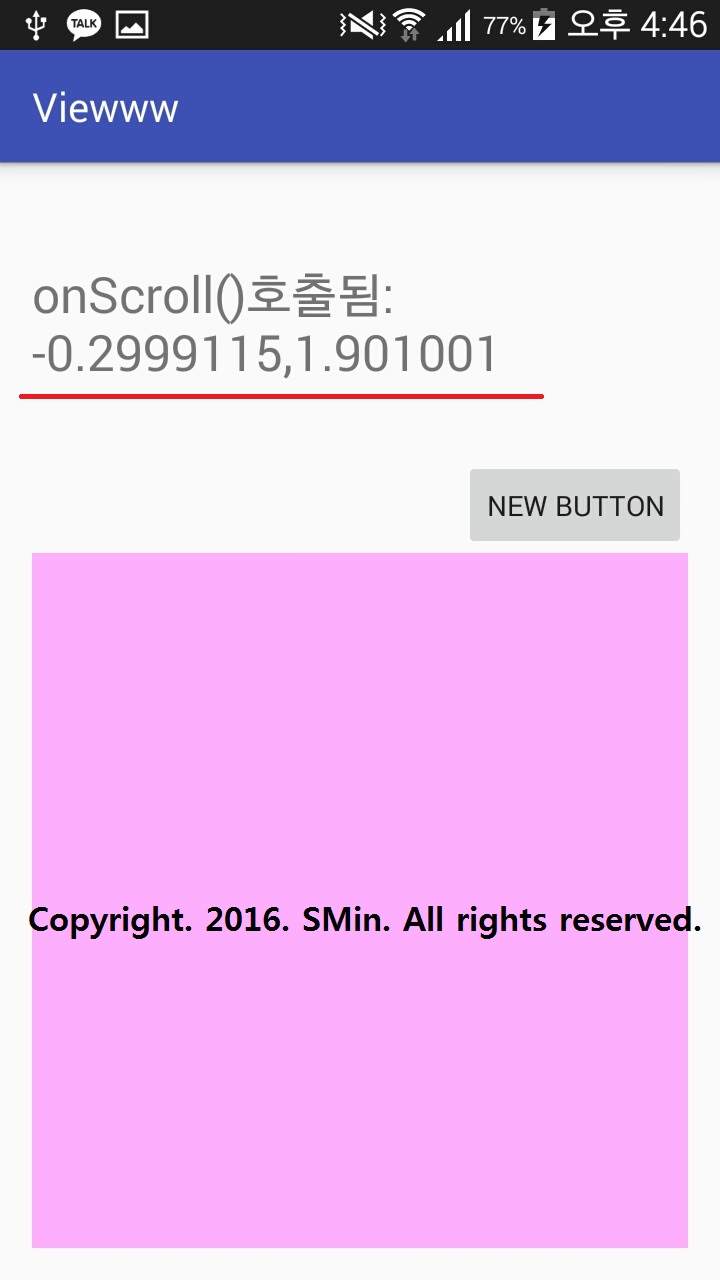
16. 구동시켜보자.
17. 정상적으로 잘 구현 되는 것을 볼 수 있다.