웹페이지 띄우는 방법인데 외부사이트가 아닌 내부페이지를 띄우는 방법임.
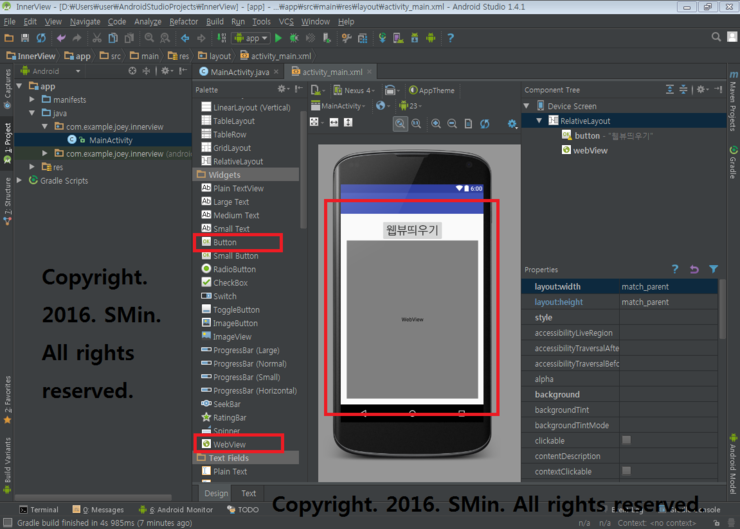
00. 버튼가 웹뷰 위젯을 이용하여 대충 만든다.

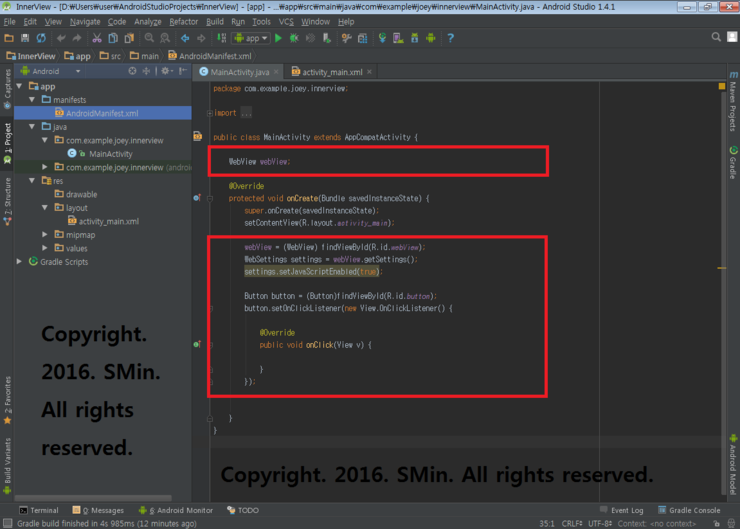
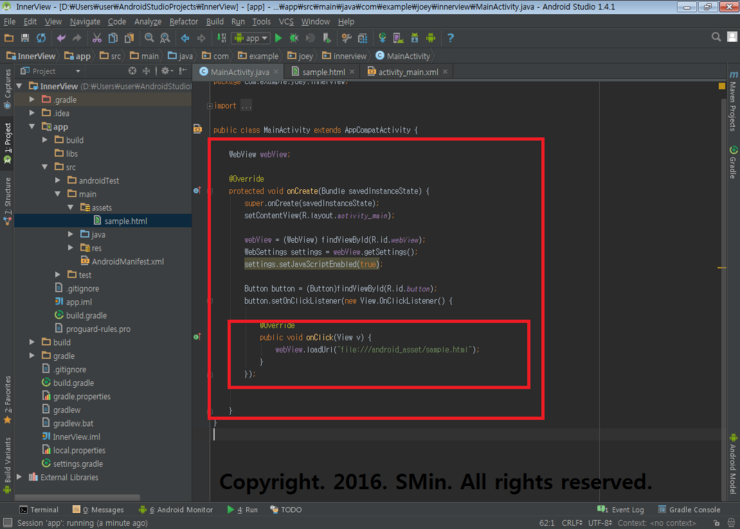
01. 메인script에서 코드를 입력해준다.
public class MainActivity extends AppCompatActivity {
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webView);
WebSettings settings = webView.getSettings();
settings.setJavaScriptEnabled(true);
Button button = (Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//버튼이 눌렸을때 작동시킬 메소드를 사용할 공간(?)임. 아직은 비워두자.
}
});
}

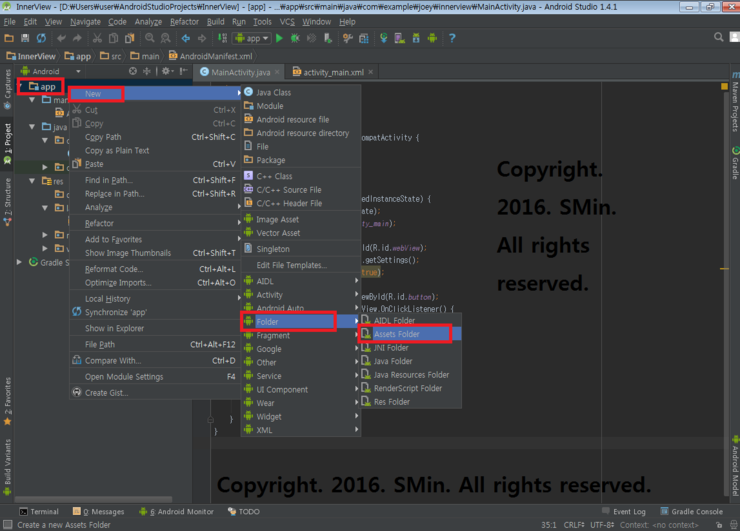
02. 왼쪽 app 마우스오른쪽버튼 클릭 - New - Folder - Assets Forlder 클릭.!!
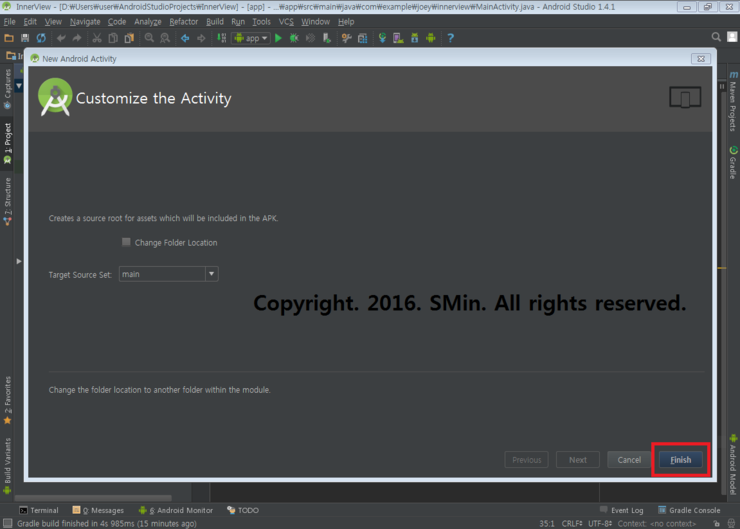
03. 디폴트값으로 마침버튼 클릭.
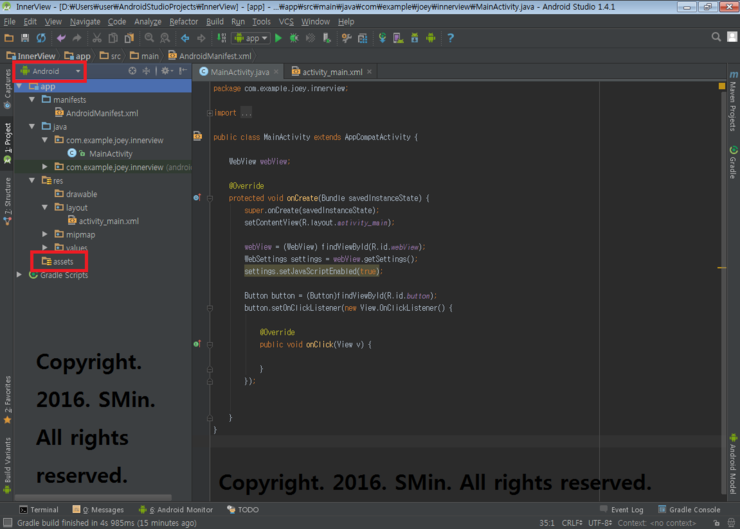
04. 잘 만들어 졌는지 확인 후, 왼쪽트리 위쪽 안드로이드마크 클릭.
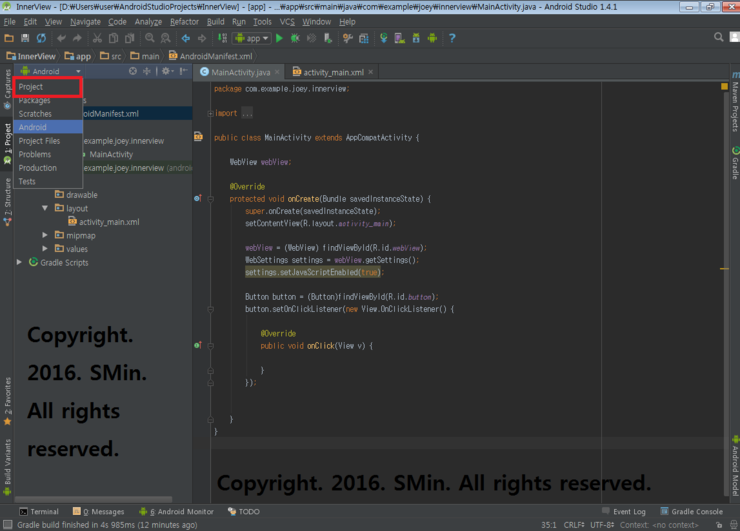
05. Project 클릭.
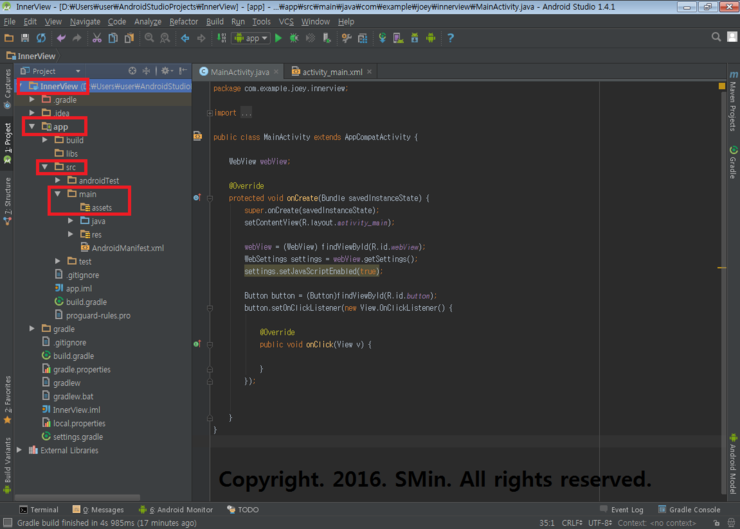
06. 다음과 같은경로에도 생긴것을 확인 할 수 있다. 
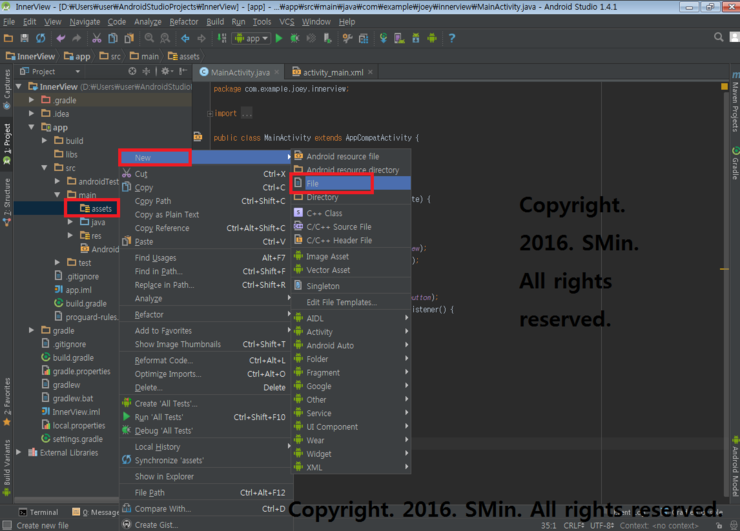
07. assets 마우스오른쪽버튼 클릭 - New - File 클릭.
08. 이름을 지어주고 OK버튼 클릭. (sample.html로 지었음.)
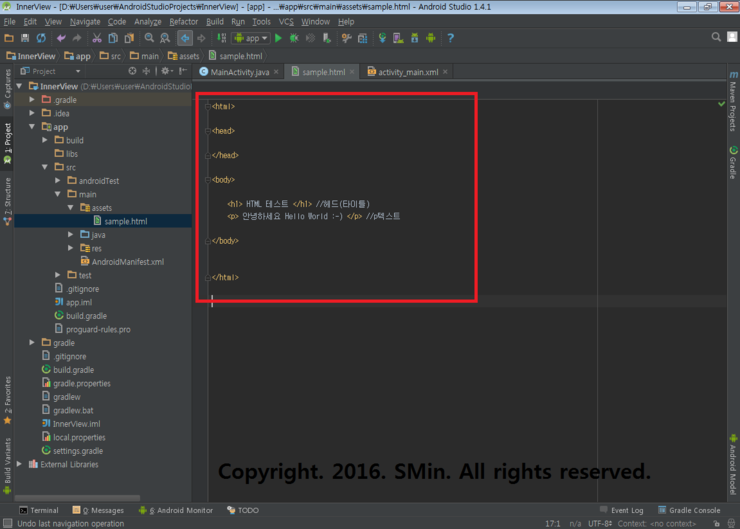
09. HTML형식에 맞춰서 연습용답게 간단하게 입력해보자.
10. 메인Script에서 버튼이 클릭했을때 작동할 메소드를 입력해주자.
@Override
public void onClick(View v) {
webView.loadUrl("file:///android_asset/sample.html");
}
});

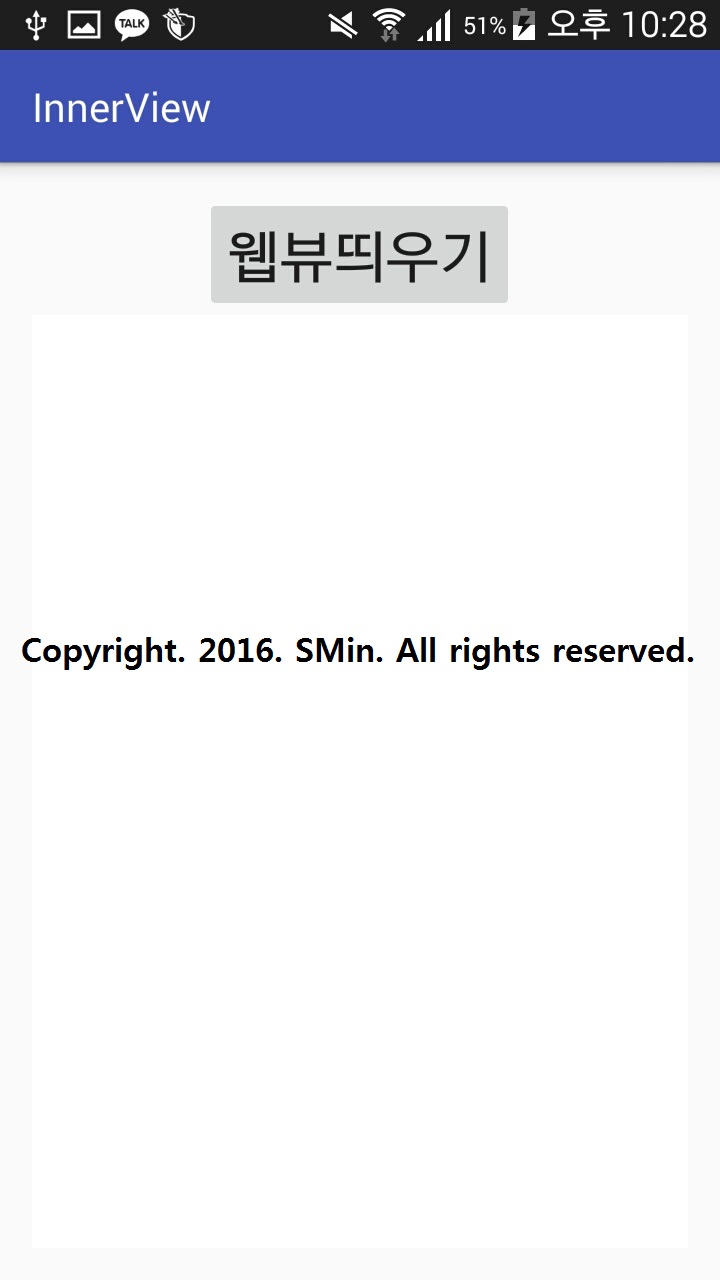
11. 구동시켜보자.
12. 안드로이드스튜디오 셋팅오류(?)로 인해 한글을 못 읽나...???
여하튼, 한글이 깨졌지만 내부페이지가 웹뷰로 뜬 것을 확인 할 수 있다.