현대자동차 본사 지하 1층
'ETC > 먹방' 카테고리의 다른 글
| 2019. 08. 01. 목. 저녁. (0) | 2019.08.02 |
|---|---|
| 2019. 07. 31. 수. 저녁. (0) | 2019.07.31 |
| 2019. 07. 28. 일. 점심 (0) | 2019.07.28 |
| 2019. 07. 03. 수. 저녁. (0) | 2019.07.04 |
| 2019. 06. 10. 월. 점심 (0) | 2019.06.10 |
현대자동차 본사 지하 1층
| 2019. 08. 01. 목. 저녁. (0) | 2019.08.02 |
|---|---|
| 2019. 07. 31. 수. 저녁. (0) | 2019.07.31 |
| 2019. 07. 28. 일. 점심 (0) | 2019.07.28 |
| 2019. 07. 03. 수. 저녁. (0) | 2019.07.04 |
| 2019. 06. 10. 월. 점심 (0) | 2019.06.10 |
AsyncTask사용하기. 메인쓰레드와 새로운쓰레드내의 하나의 실행 단위라고 생각하면됨.
00. 진행상태를 보기위해 프로그레스바를 만든다.

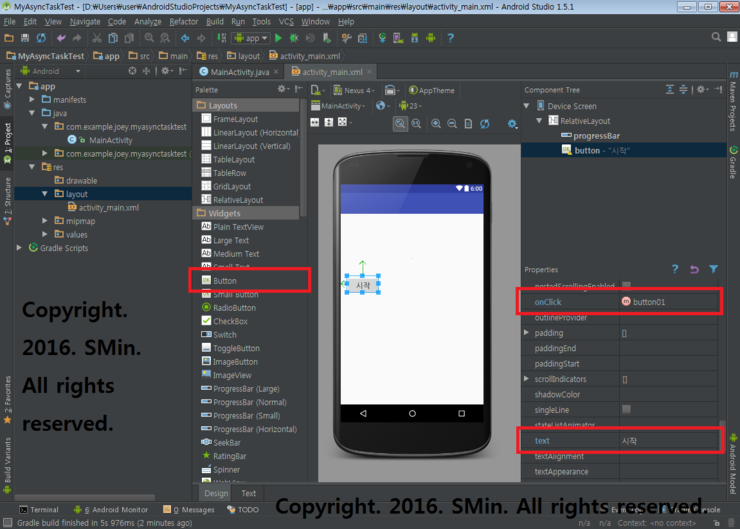
01. 버튼을 만든다.

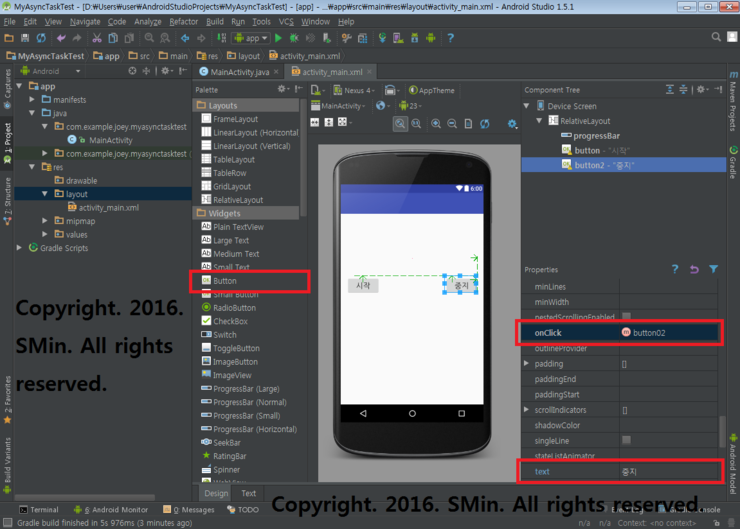
02. 정지시킬 버튼을 만든다.

03. 플레인텍스트를 만들어 진행상황을 보여주자.

04. 주석 참조.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) findViewById(R.id.textView);
progressBar = (ProgressBar) findViewById(R.id.progressBar);
}
public void button01(View v){ /* 버튼2에대한 메소드값 추후 입력 */ }
public void button02(View v){ /* 버튼2에대한 메소드값 추후 입력 */ }
class BackgroundTask extends AsyncTask<Integer, Integer, Integer>{
@Override //처음에 클래스를 만들고나서 ALT+ENT 눌러서 기본 오버라이드 하자.
protected Integer doInBackground(Integer... params) {
return null;
}
}
}
그리고 마우스오른쪽버튼->Generate->Override 버튼을 순서대로 눌러서 아래와같이 3가지 메소드를 오버라이딩하자.

05. 코드를 완성하자.
package com.example.joey.myasynctasktest;
import android.os.AsyncTask;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView textView;
ProgressBar progressBar;
int value = 0;
BackgroundTask task;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) findViewById(R.id.textView);
progressBar = (ProgressBar) findViewById(R.id.progressBar);
}
public void button01(View v){
task = new BackgroundTask();
task.execute(100);
}
public void button02(View v){
task.cancel(true);
}
class BackgroundTask extends AsyncTask<Integer, Integer, Integer>{
@Override
protected void onPostExecute(Integer integer) {
value = 0;
progressBar.setProgress(value);
textView.setText("마침.");
}
@Override
protected void onPreExecute() {
value = 0;
progressBar.setProgress(value);
}
@Override
protected void onProgressUpdate(Integer... values) {
progressBar.setProgress(values[0].intValue());
textView.setText("진행중 :" + values[0]);
}
@Override
protected Integer doInBackground(Integer... params) {
while(!isCancelled()){
value++;
if(value >= 100){
break;
} else {
publishProgress(value);
}
try{
Thread.sleep(100);
} catch (Exception e){}
}
return value;
}
}
}

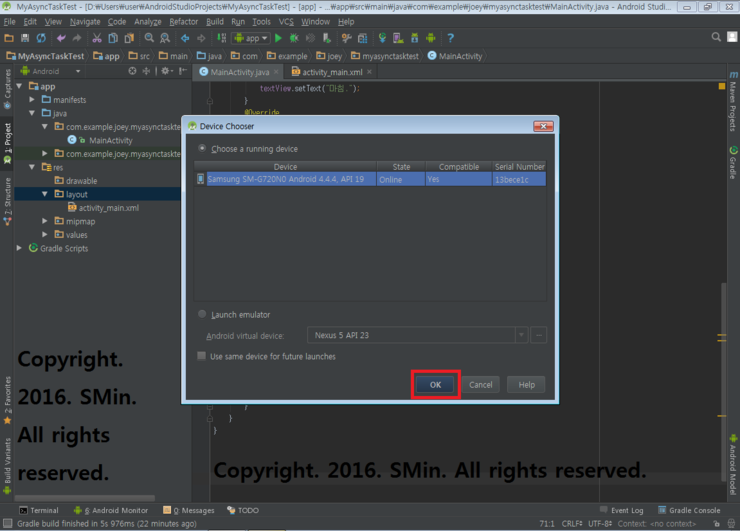
06. 실행시켜보자.

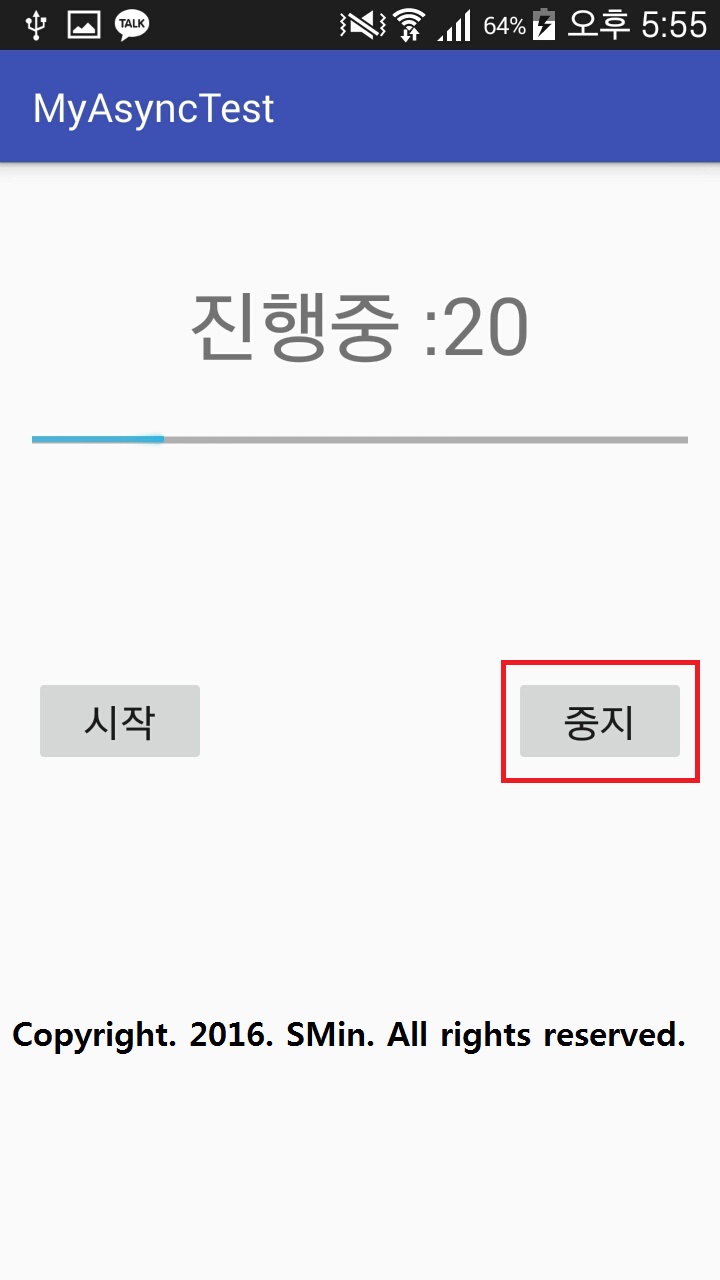
07. 시작버튼을 눌러보자.

08. 정상작동됨을 볼 수 있고 중간에 중지 버튼을 눌러서 중지되는지 확인해보자.

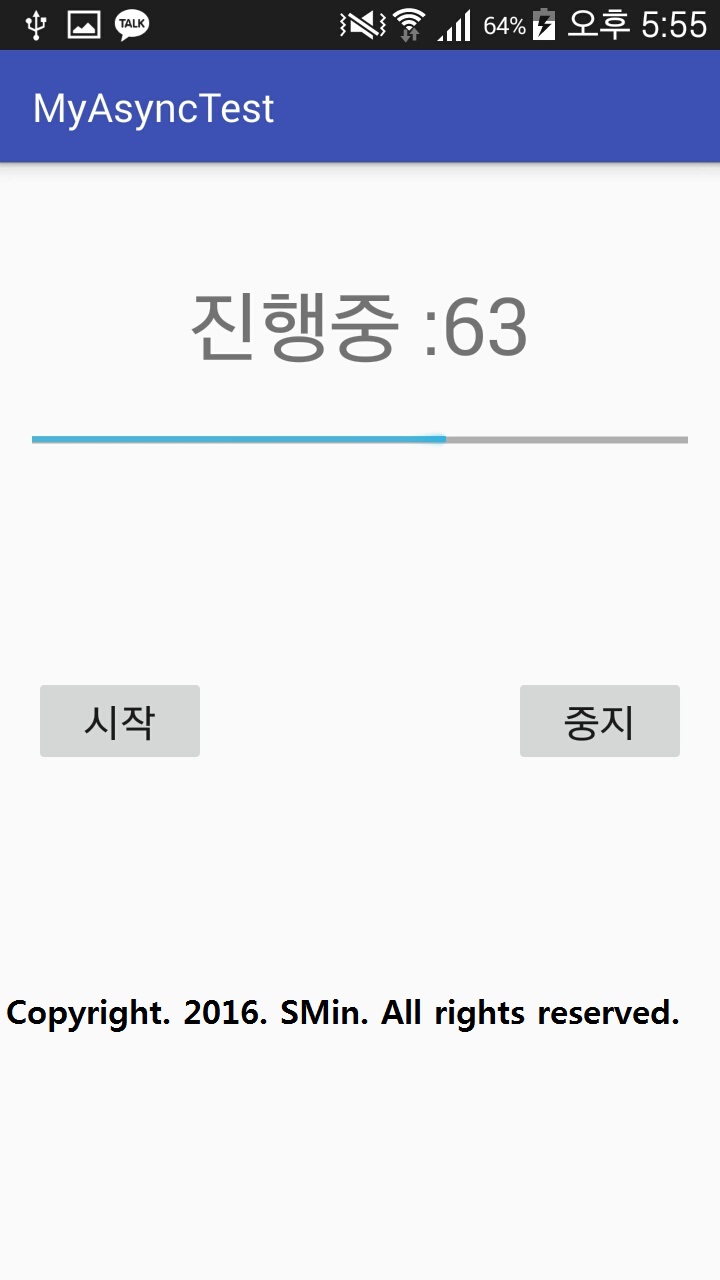
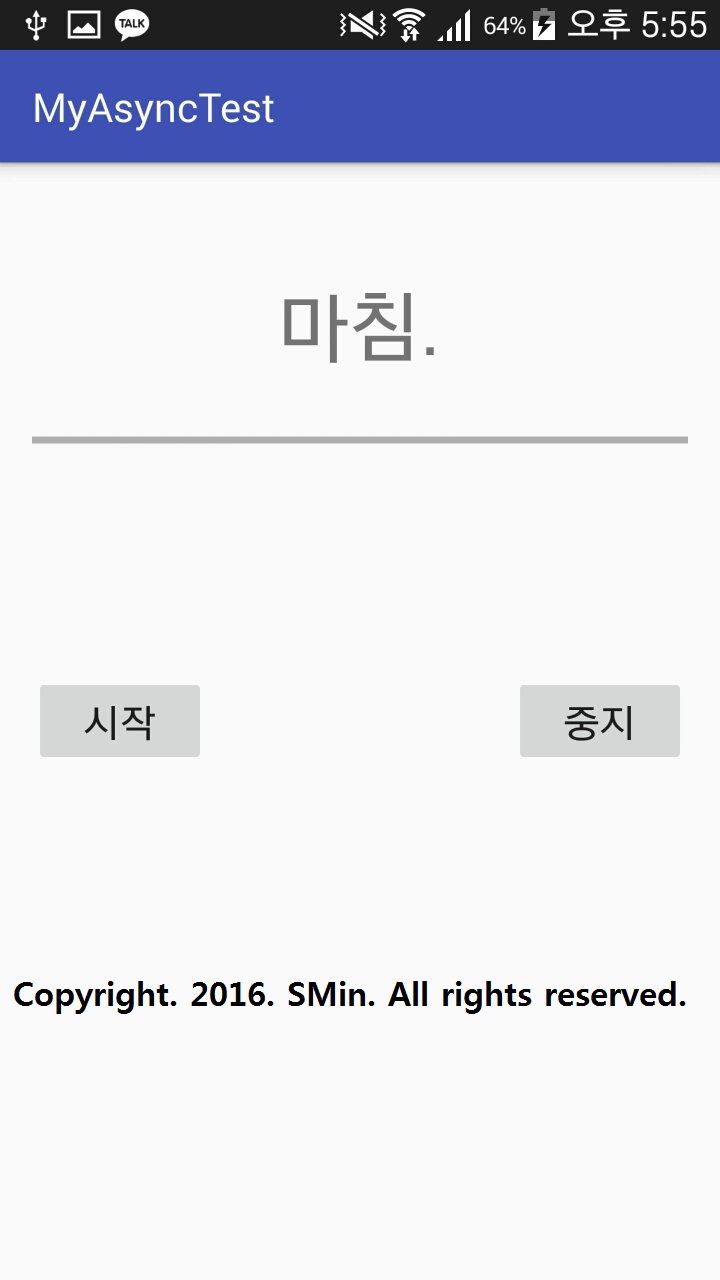
09. 중지됨을 확인 할 수 있다. 시작을 눌러서 끝까지 진행시켜보자.

10. 시작버튼을 눌렀을때 int value = 0; 으로 초기화 시켜서 0부터 다시시작됨을 볼 수 있다.

핸들러(쓰레드)에 관한 방법임. message를 이용해서 send하는 방법은 자바내용 참조.
00. 버튼을 만들어준다.

01. 텍스트뷰를 만들어준다.

02. 순서는 상관없지만 핸들러에 빨간줄이 뜨면 ALT+ENT를 눌러서 OS로 설정.

03. 코드작성.
package com.example.joey.myhandler;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView textView;
Handler handler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) findViewById(R.id.textView);
Button button01 = (Button) findViewById(R.id.button); //버튼찾기
button01.setOnClickListener(new View.OnClickListener() { //버튼찾아 기능부여
@Override
public void onClick(View v) {
RequestThread thread = new RequestThread(); //새로운 쓰레드객체만듬
thread.start(); //쓰레드 시작
}
});
}
class RequestThread extends Thread {
public void run() {
for (int i = 0; i < 100; i++) {
println("#" + i + " : 호출됨.");
try {
Thread.sleep(500); //0.5초 지연
} catch (Exception e) {
e.printStackTrace();
}
}
}
public void println(final String data) {
handler.post(new Runnable() { //post로 던져줌
@Override
public void run() {
textView.setText(data);
}
});
}
}
}

04. 실행시킨다.

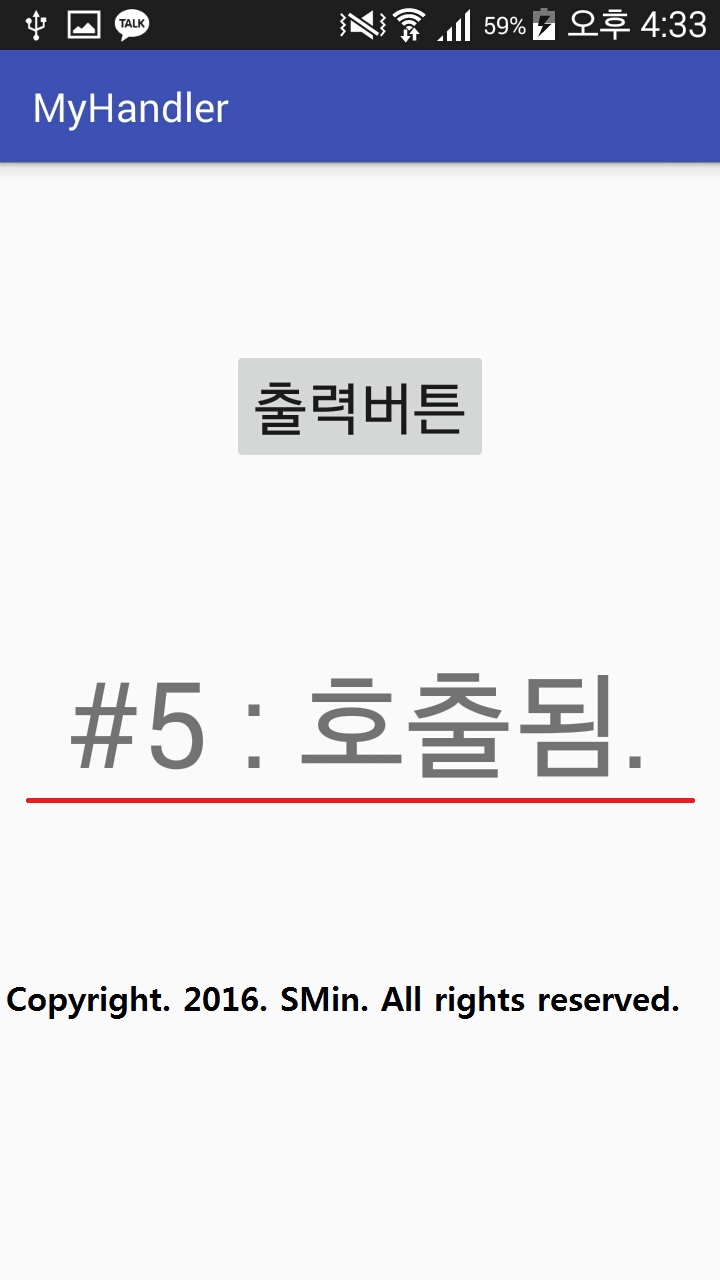
05. 버튼을 눌러 정상작동하는지 확인한다.

06. 정상작동을 확인 할 수 있다.

(※ 왜인지는 모르겠지만 쓰레드 슬립 시킬때 Try-Catch를 안쓰면 에러가 뜨게된다.)
스피너 사용하는 방법임. 이것역시 Adapter에서 만들고 관리해주는 기능임.
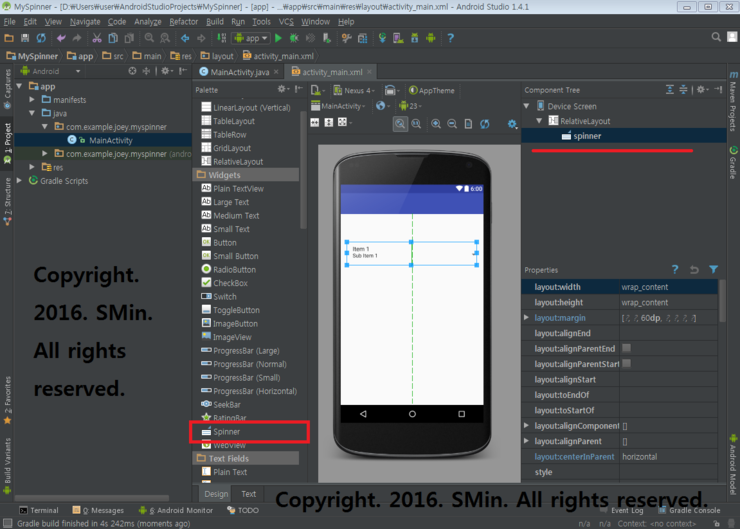
00. 스피너위젯을 클릭하여 생성한다.

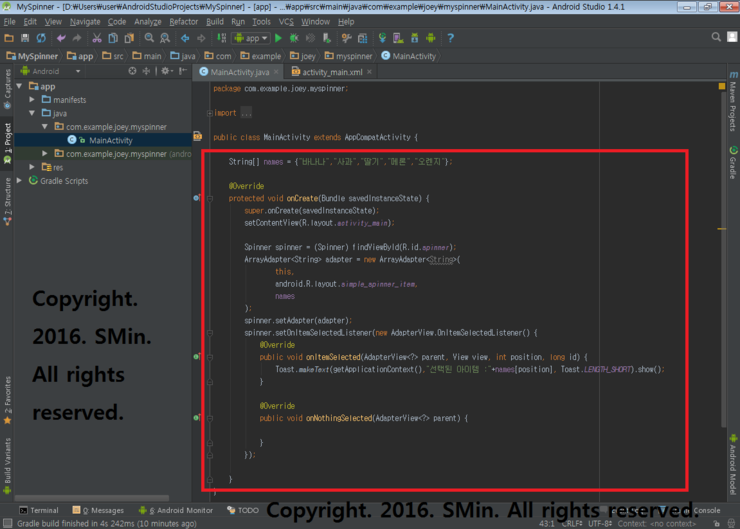
01. 메인 Script에 가서 코딩해준다.
package com.example.joey.myspinner;
import ...
public class MainActivity extends AppCompatActivity {
String[] names = {"바나나","사과","딸기","메론","오렌지"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner spinner = (Spinner) findViewById(R.id.spinner);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
this,
android.R.layout.simple_spinner_item,
names
);
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(getApplicationContext(),"선택된 아이템 :"+names[position], Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}

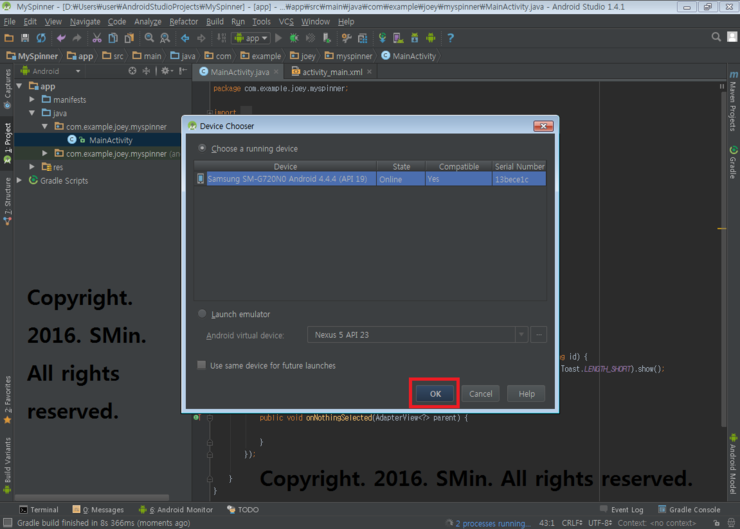
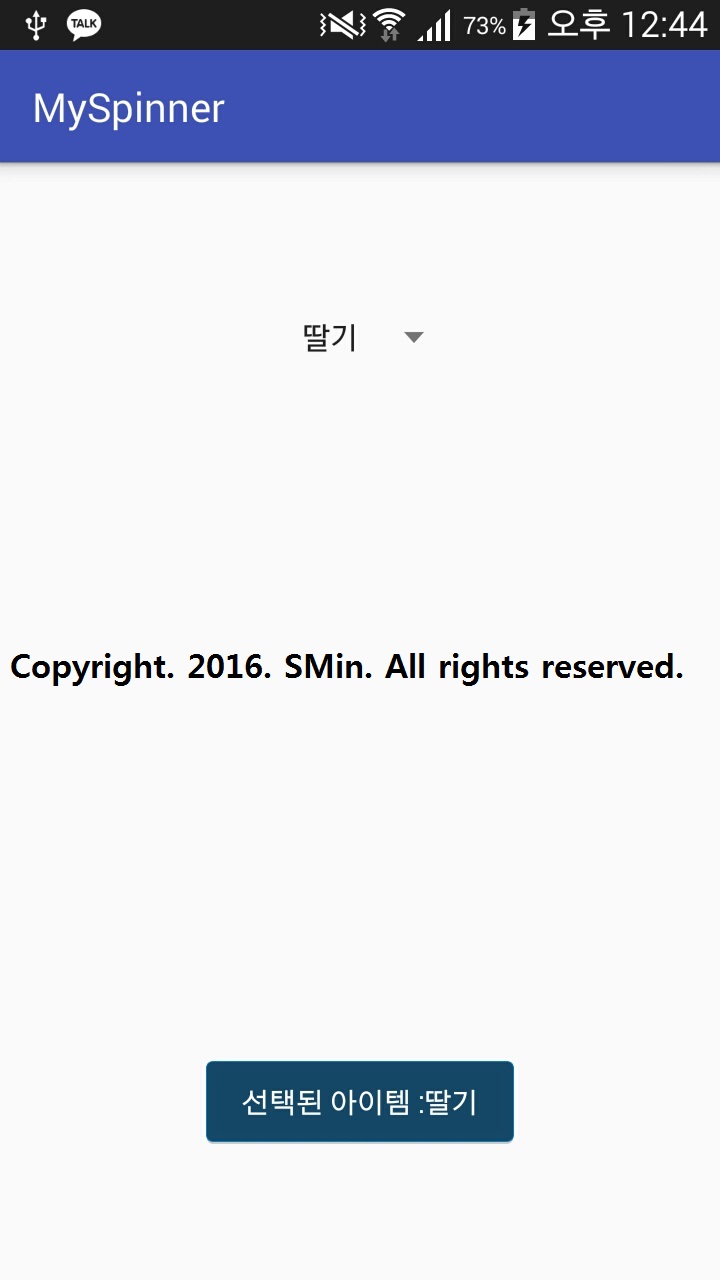
02. 실행해본다.

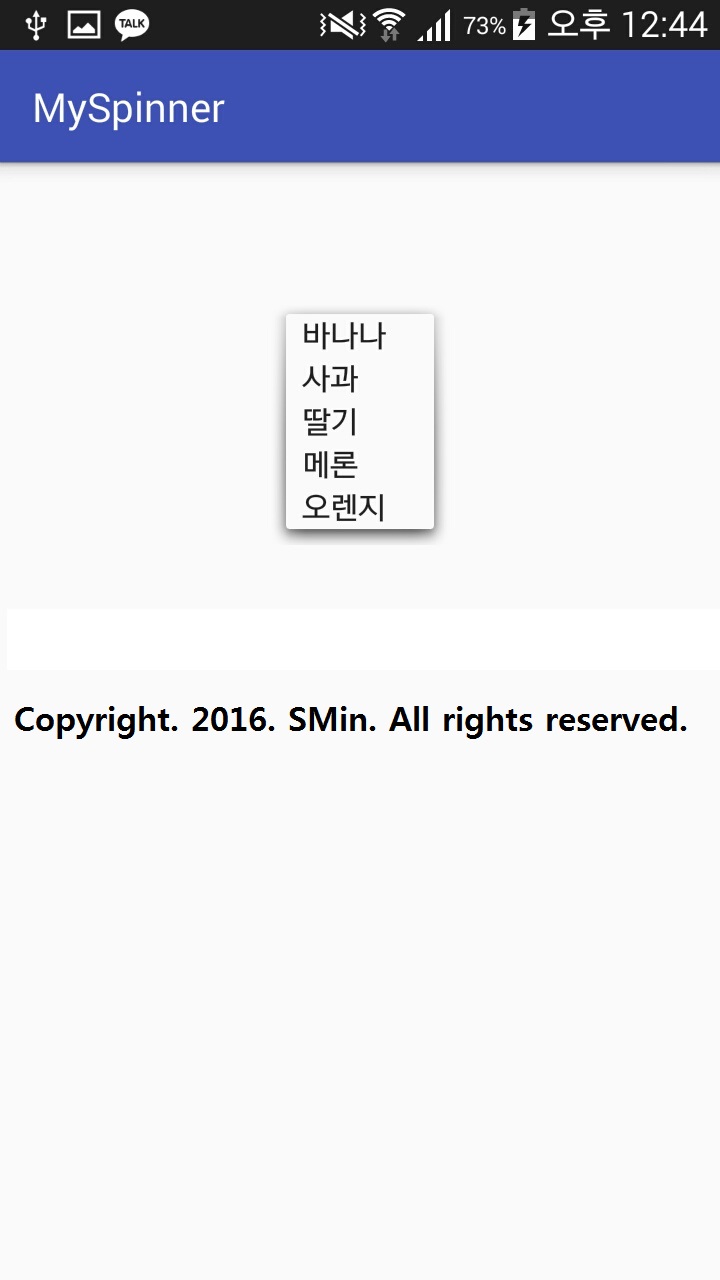
03. 딸기를 눌러보자.

04. 잘 작동됨을 확인 할 수 있다.

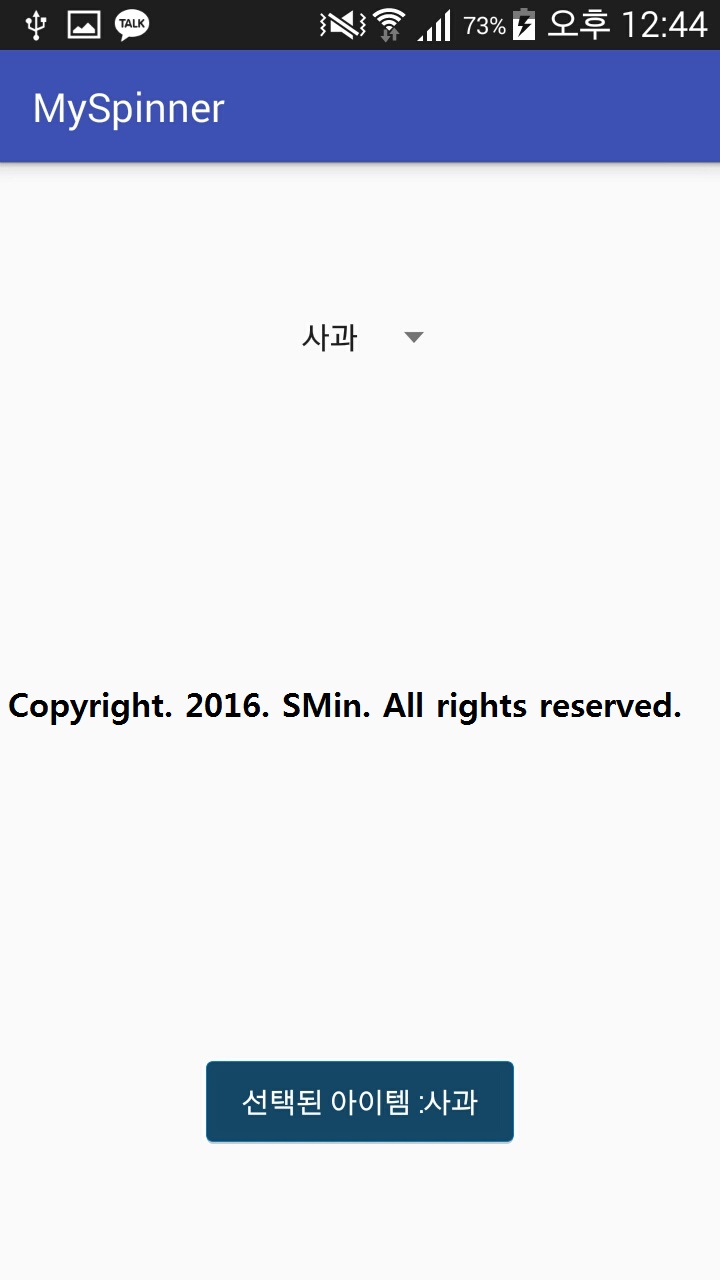
05. 다른 것을 눌러도 잘 작동됨을 확인 할 수 있다.

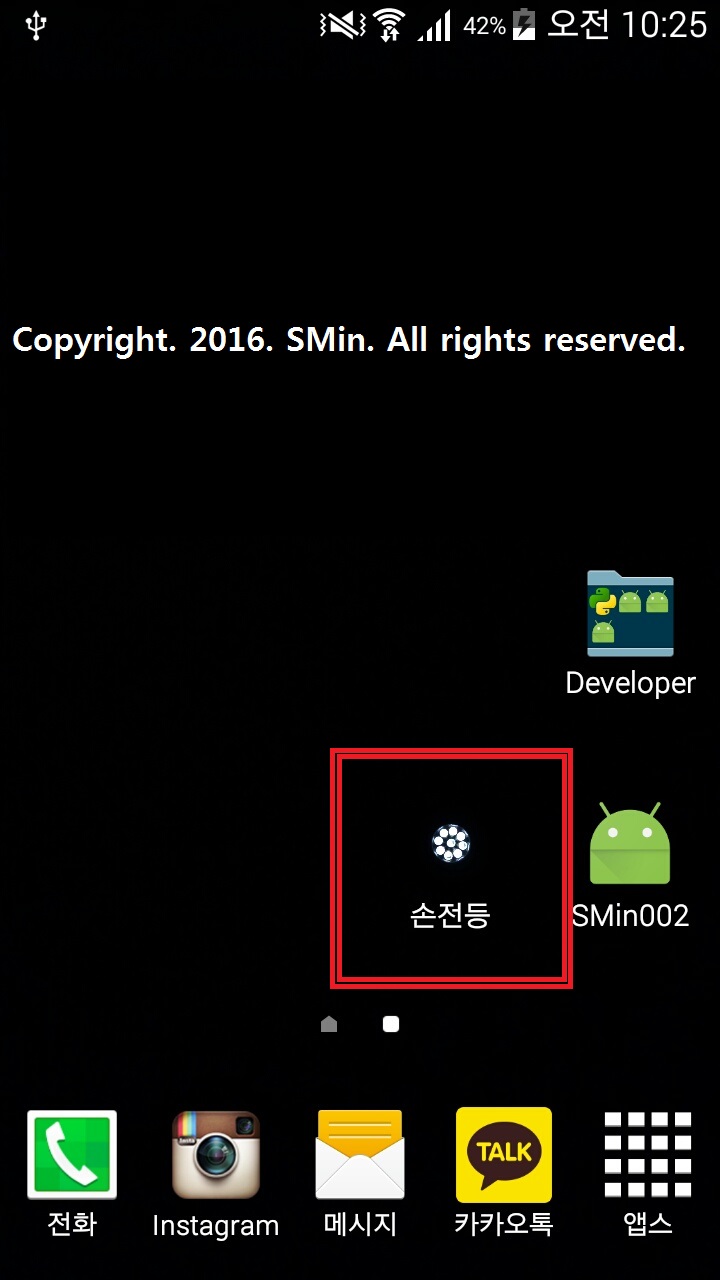
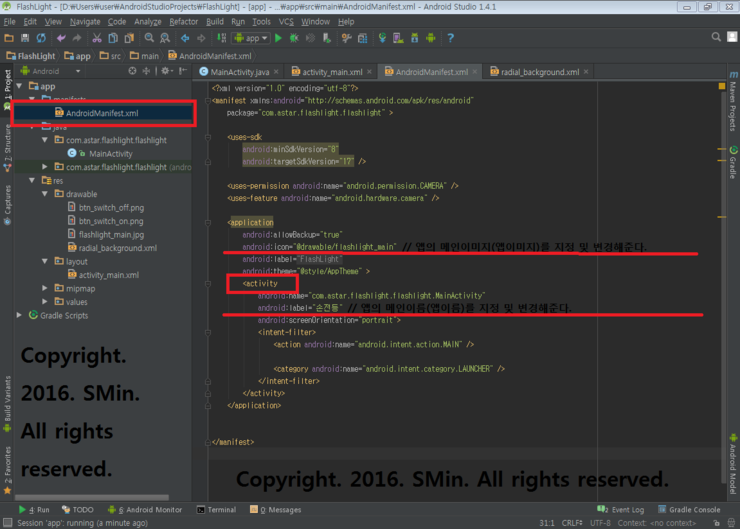
앱이름 바꾸기와 앱이미지(아이콘) 바꾸는 방법임.
Manifest로 들어가서
android:icon="@+id/앱 이미지지정"
<Activity 아래에 있는
android:label="앱 이름 지정"

실행시키면 변경된 것을 확인 할 수 있다.