애니메이션(효과) 사용에 대한 방법임.
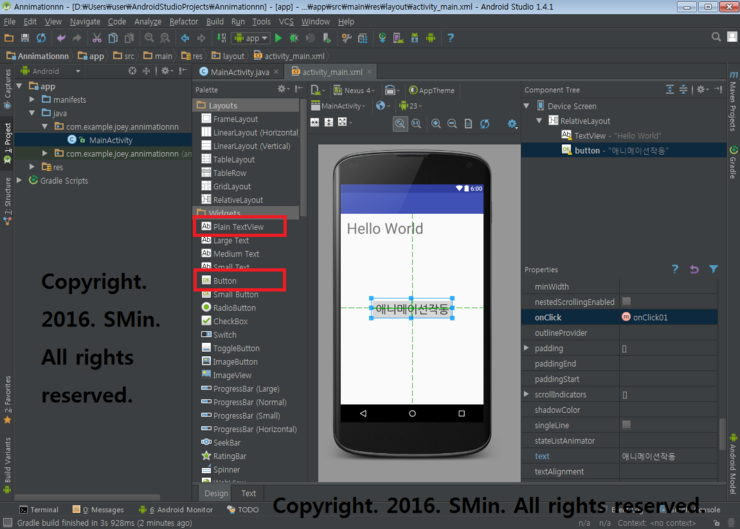
00. 텍스트뷰와 버튼을 이용하여 원하는 모양으로 만든다.

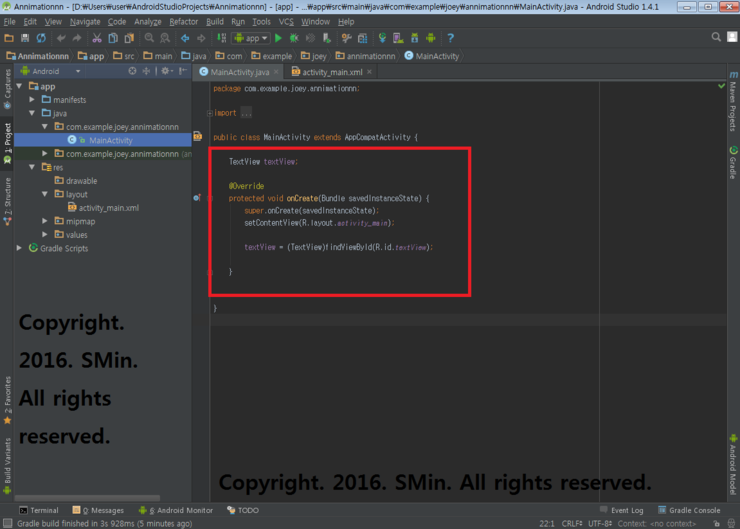
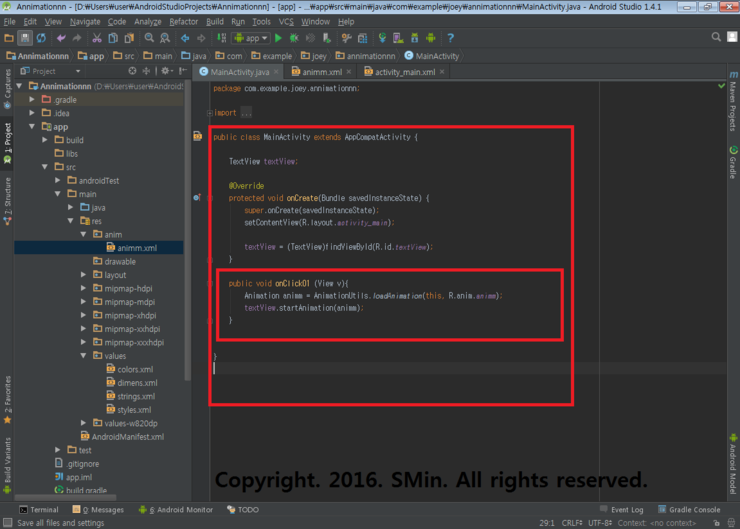
01. 일단 텍스트뷰를 찾아서 연결하고 캐스팅해준다.
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView)findViewById(R.id.textView);
}

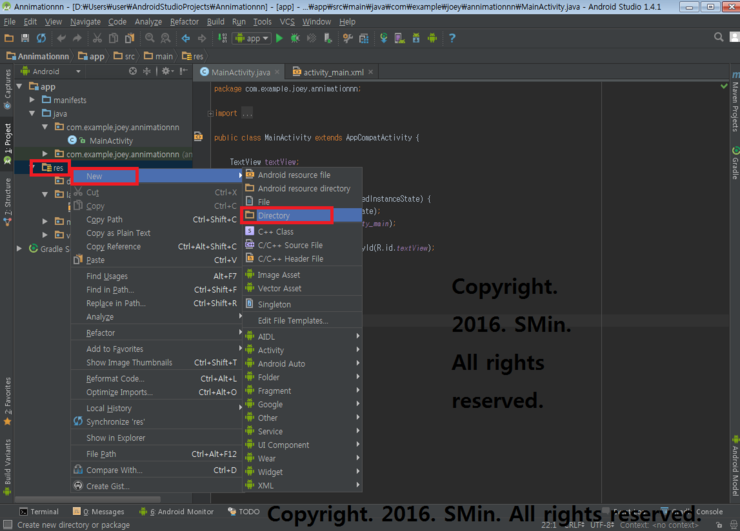
02. res 마우스오른쪽버튼 클릭 - New - Directory 클릭.!!(단, res 밑에 있어야만 한다.)
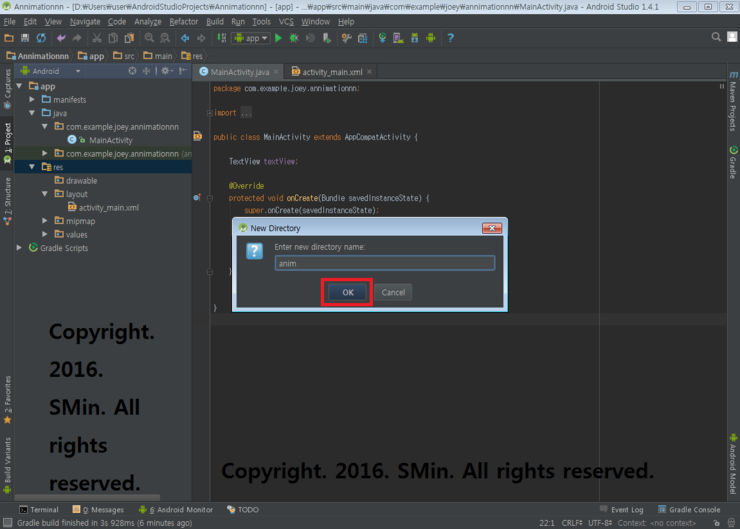
03. 이름을 지정해주고 OK. (anim으로 지정해줌.)
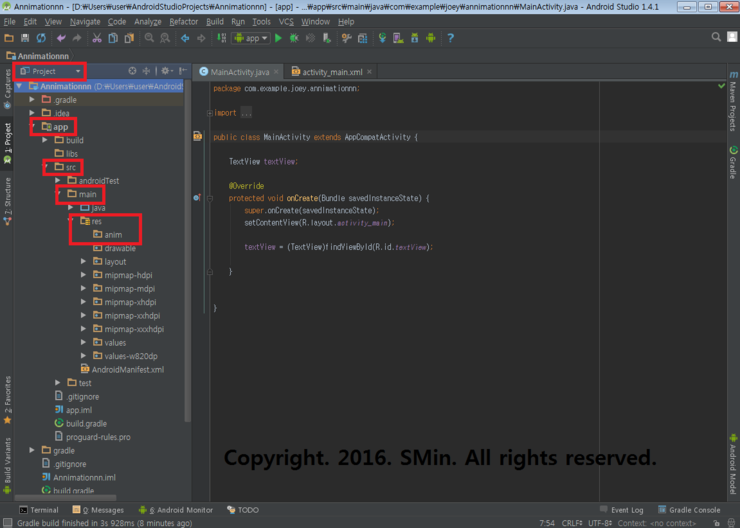
04. Android->Project-app-src-main-res-anim 을 확인할 수 있다.
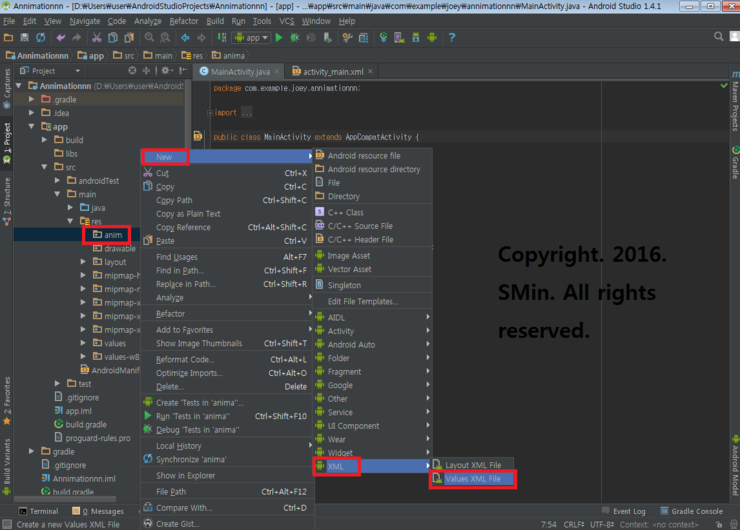
05. anim디렉토리에서 마우스오른쪽버튼 클릭 - New - XML - Values XML File 클릭.
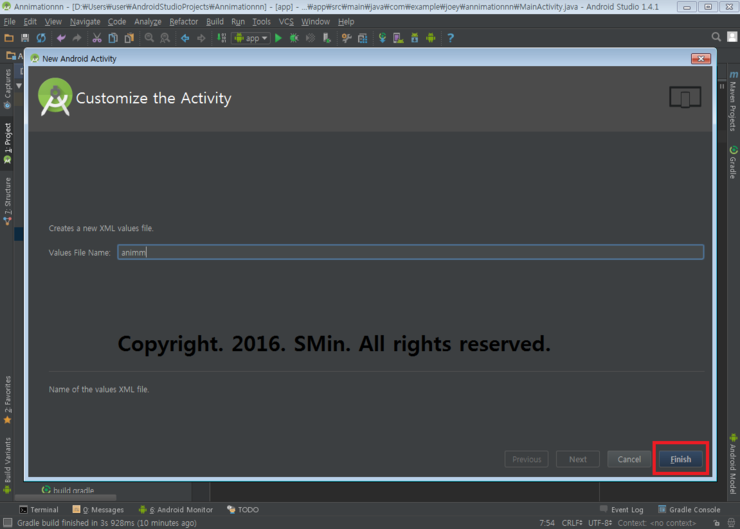
06. 이름을 지정해주고 마침버튼을 클릭. (animm으로 지정함.)
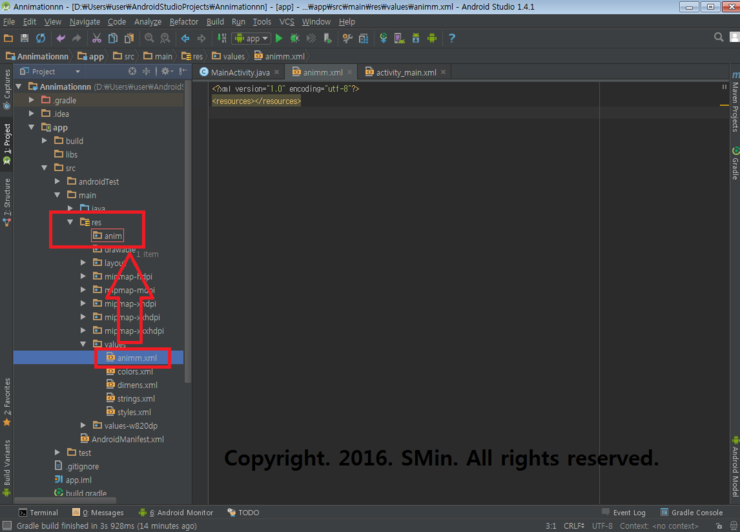
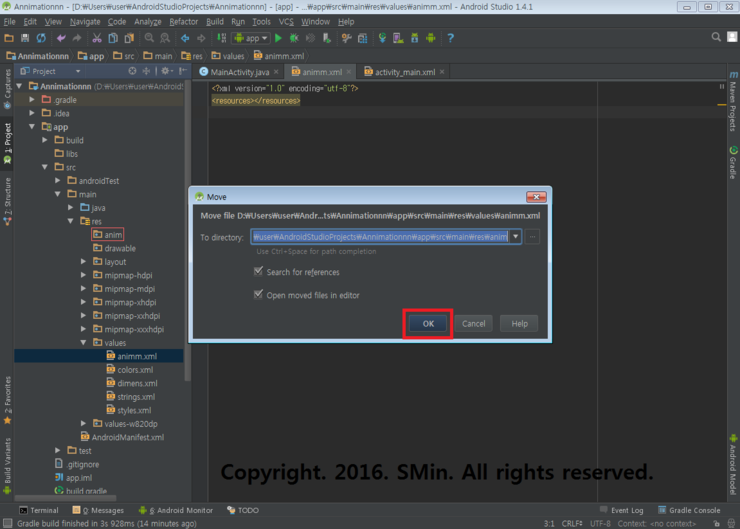
07. animm 을 anim 디렉토리 밑으로 옮겨놓는다.

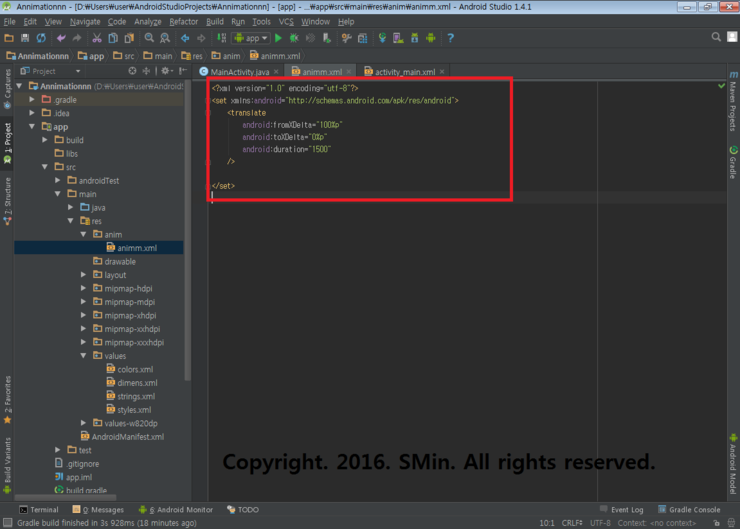
08. 간단하게 작동시킬 애니메이션효과를 입력한다.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="100%p" //100에서 시작(맨뒤에서 시작)
android:toXDelta="0%p" //0까지 이동(맨앞까지 이동)
android:duration="1500" //1.5초
/>
</set>

09. 메인Script에서 버튼을 만들고 메소드입력.
public void onClick01 (View v){
Animation animm = AnimationUtils.loadAnimation(this, R.anim.animm);
textView.startAnimation(animm);
}

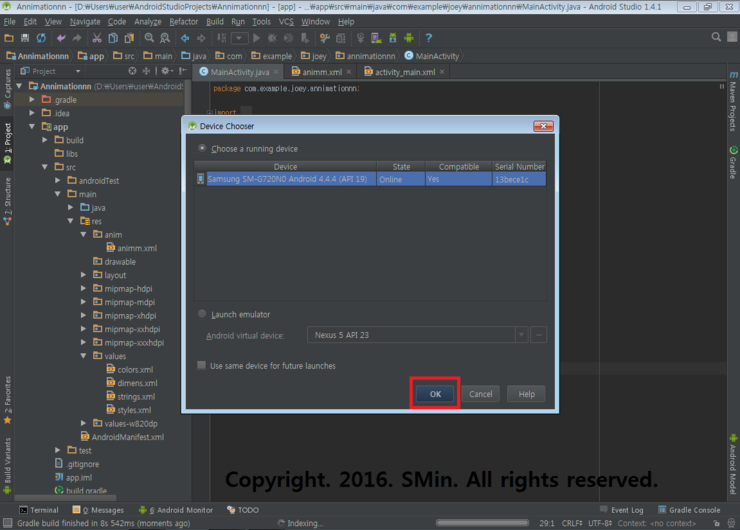
10. 구동시켜보자.
11. 작동이 잘 되는 것을 확인 할 수 있다.