데이터베이스에 테이블을 추가 하는 방법임.
데이터베이스 만드는법은 링크참고:
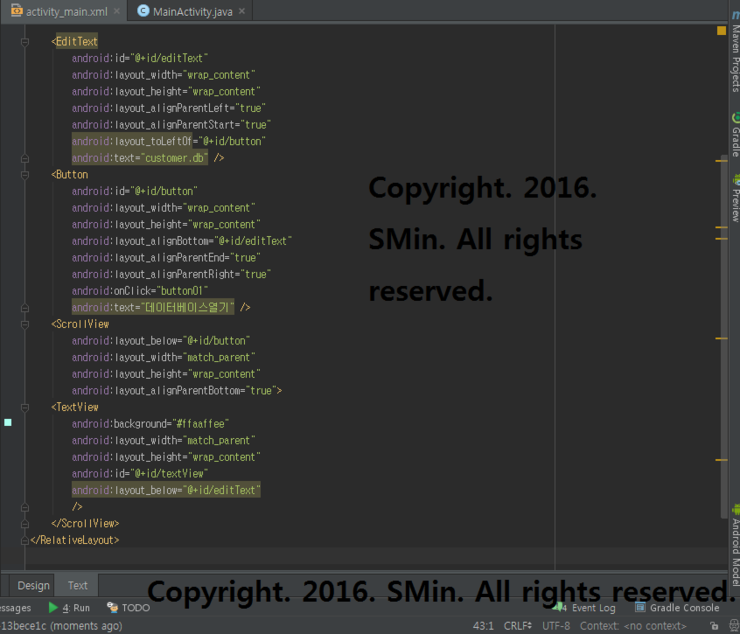
00. 다음과같이 폼을 만들어준다. 아래 Text를 눌러서 코드를 참고하자 ->01.

01. EditView와 Button을 추가해서 아래에다 달아주자. 편의를위해 LinearLayout을 깔아서 하는게 더 편할듯함.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.joey.mydbdb.MainActivity">
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_toLeftOf="@+id/button01"
android:text="customer.db" />
<Button
android:id="@+id/button01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/editText"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:onClick="button01"
android:text="데이터베이스열기" />
<EditText
android:id="@+id/editText02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/button02"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_toLeftOf="@+id/button02"
android:text="customer" />
<Button
android:id="@+id/button02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/button01"
android:onClick="button02"
android:text="테이블만들기" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_below="@+id/editText02"
android:id="@+id/scrollView">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffaaffee"
android:layout_alignTop="@+id/scrollView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</ScrollView>
</RelativeLayout>

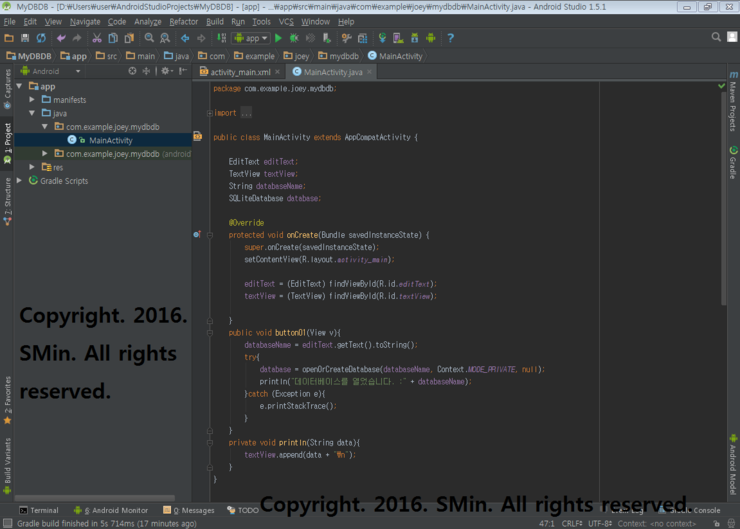
02. 메인Script를 채우자. 추가된 부분만 HighLight해놓았음.!
package com.example.joey.mydbdb;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
EditText editText;
EditText editText2;
TextView textView;
String databaseName;
SQLiteDatabase database;
String tableName;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText) findViewById(R.id.editText);
editText2 = (EditText) findViewById(R.id.editText02);
textView = (TextView) findViewById(R.id.textView);
}
public void button01(View v) {
databaseName = editText.getText().toString();
try {
database = openOrCreateDatabase(databaseName, Context.MODE_PRIVATE, null);
println("데이터베이스를 열었습니다. :" + databaseName);
} catch (Exception e) {
e.printStackTrace();
}
}
public void button02(View v) {
tableName = editText2.getText().toString();
try {
if (database != null) { //database가 null 값이면 수행
database.execSQL("CREATE TABLE if not exists " + tableName + "(" // 존재하지 않을때 생성하라
+ "_id integer PRIMARY KEY autoincrement,"
+ "name text, "
+ "age integer, "
+ "mobile text "
+ ")");
println("테이블을 만들었습니다. : " + tableName);
} else {
println("데이터베이스를 먼저 열어야 합니다.");
}
} catch (Exception e) {
e.printStackTrace();
}
}
private void println(String data) {
textView.append(data + "\n");
}
}

03. 실행시켜본다.

04. IF문이 잘 작동되는지 확인하기 위해서 테이블만들기는 먼저 클릭해본다.

05. 데이터베이스열기 버튼을 눌러보자.

06. 테이블만들기를 마저 눌르고 테이블이 정상적으로 만들어지는지 확인해본다.

※ SQL은 문법이 맞지 않으면 작동되지 않으므로 문법에 주의해야한다.