인터넷에 있는 정보들을 HTTP원문 형식으로 가져오는 방법임.
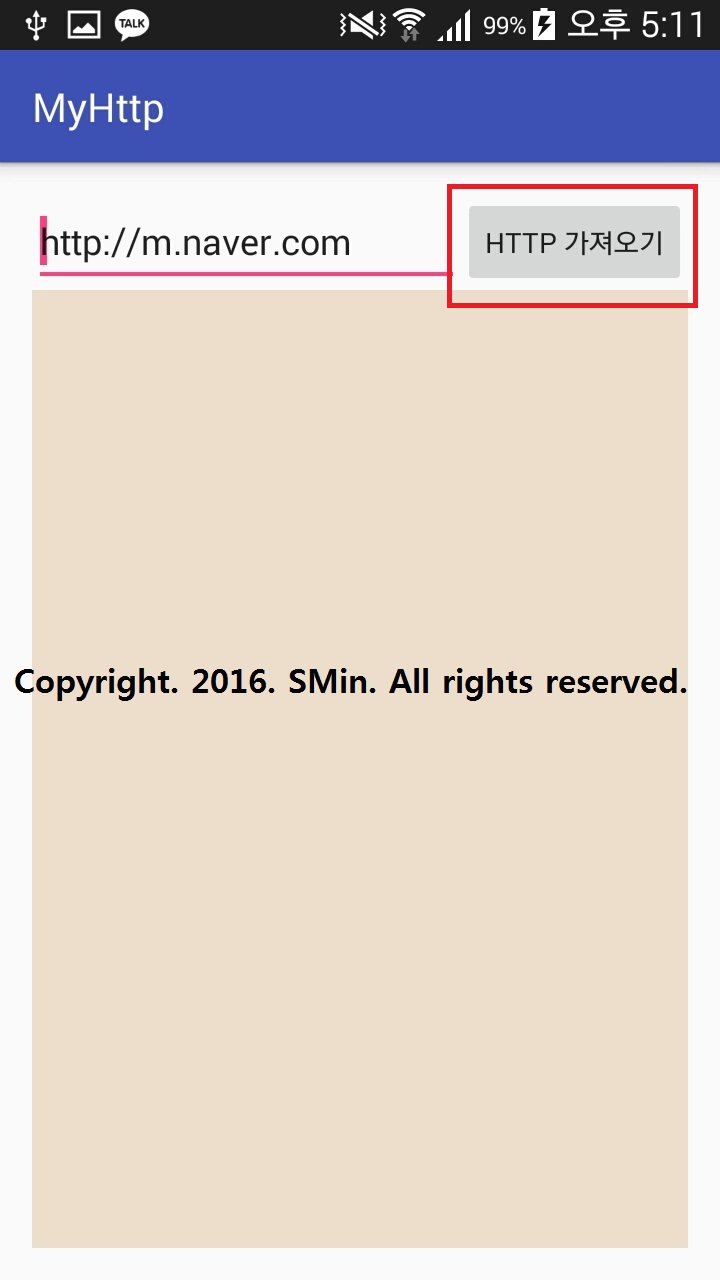
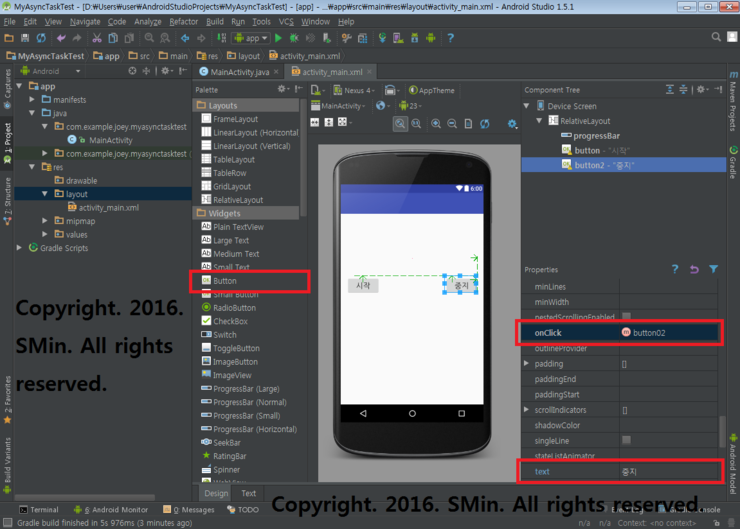
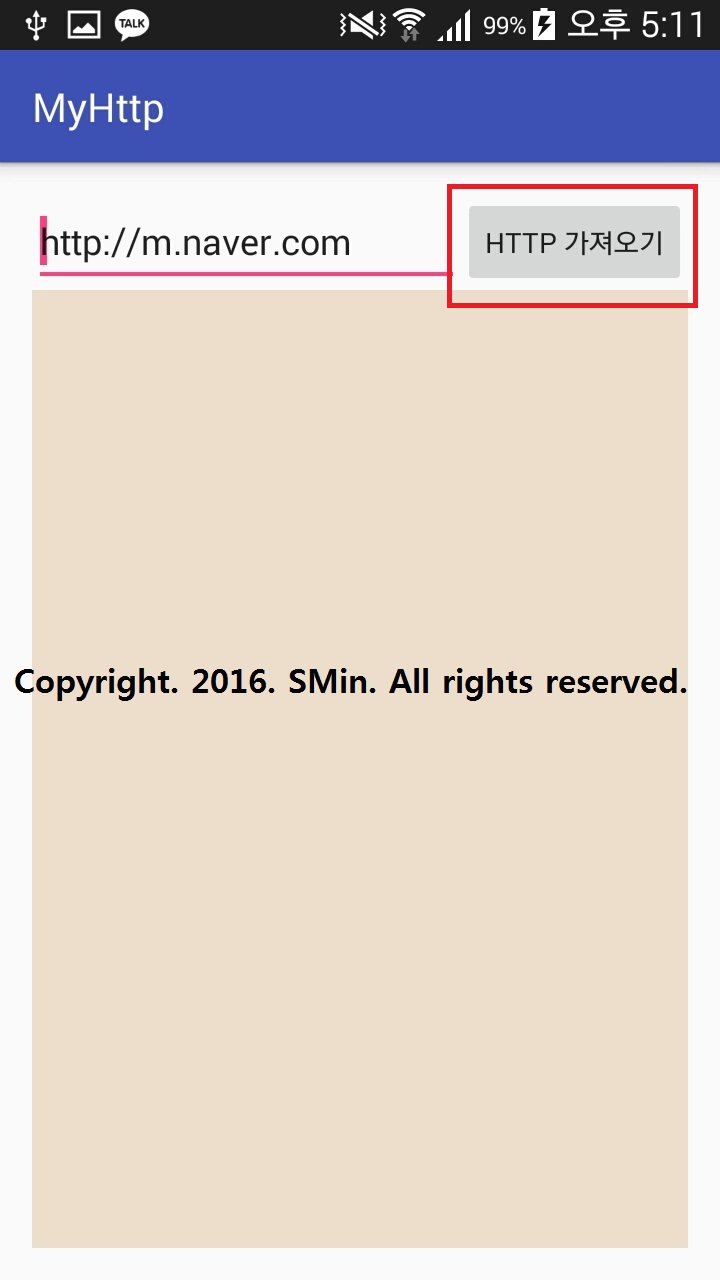
00. 플레인텍스트를 만들어주고 원하는 주소값(http://m.naver.com) 을 입력해줌.

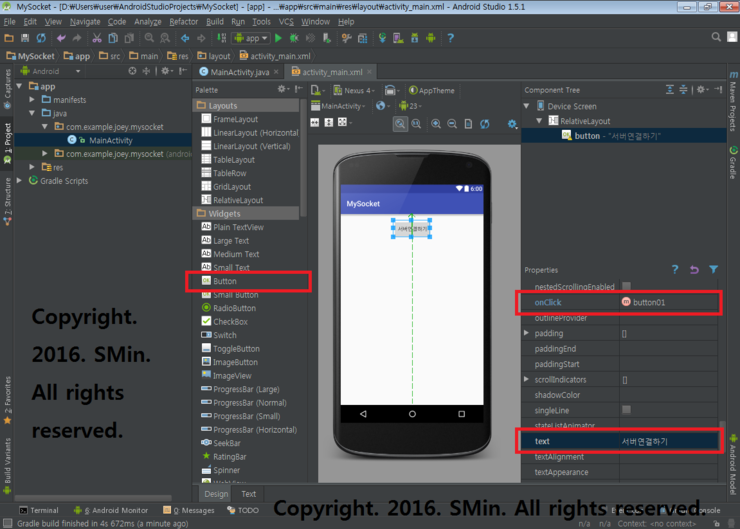
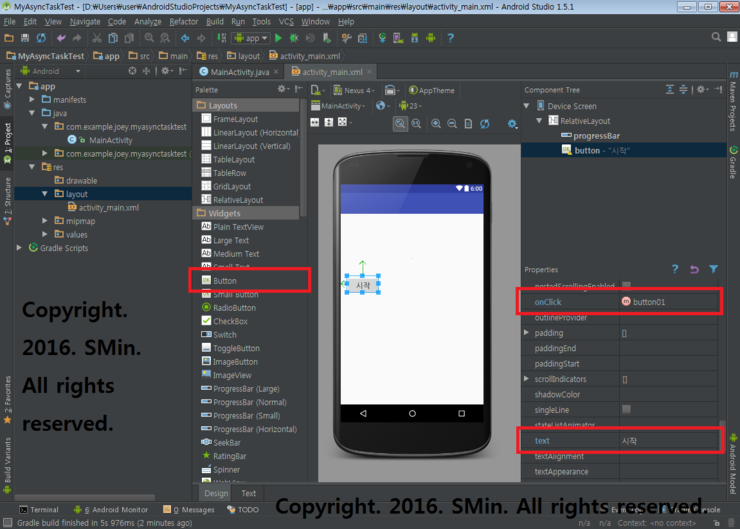
01. 버튼을 만들어줌.

02. 플레인텍스트를 EditText로 바꿔주고 아래 텍스트뷰를 스크롤뷰로 감싼다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.joey.myhttp.MainActivity">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="http://m.naver.com"
android:id="@+id/editText"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_toLeftOf="@+id/button"
android:layout_toStartOf="@+id/button"
android:layout_above="@+id/scrollView" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Http 가져오기"
android:id="@+id/button"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:onClick="button01"
android:layout_alignParentTop="true" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="New Text"
android:background="#ffeeddcc"
android:layout_centerHorizontal="true"
android:layout_below="@+id/button"
android:id="@+id/scrollView">
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</ScrollView>
</RelativeLayout>

03. 메인스크립트를 작성해준다. 네트워킹이기때문에 쓰레드 해줘야함.
package com.example.joey.myhttp;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
public class MainActivity extends AppCompatActivity {
EditText editText;
TextView textView;
Handler handler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText) findViewById(R.id.editText);
textView = (TextView) findViewById(R.id.textView2);
}
public void button01(View v) {
RequestThread thread = new RequestThread();
thread.start();
}
class RequestThread extends Thread {
public void run() {
try {
String urlStr = editText.getText().toString();
StringBuilder outputBuilder = new StringBuilder();
URL url = new URL(urlStr);
HttpURLConnection urconn = (HttpURLConnection) url.openConnection();
urconn.setDoInput(true);
urconn.setDoOutput(true);
urconn.setConnectTimeout(15000); // 15초
int resCode = urconn.getResponseCode();
if (resCode == HttpURLConnection.HTTP_OK) {
BufferedReader reader = new BufferedReader(new InputStreamReader(urconn.getInputStream(), "UTF-8"));
String line = null;
while (true) {
line = reader.readLine();
if (line == null) {
break;
}
outputBuilder.append(line + "\n");
}
reader.close();
urconn.disconnect();
}
String output = outputBuilder.toString();
println(output);
} catch (Exception e) {
e.printStackTrace();
}
}
}
private void println(final String data) {
handler.post(new Runnable() {
@Override
public void run() {
textView.append(data + "\n");
}
});
}
}

04. Manifest로 가서 인터넷접근을 허용 해준다. <uses-permission android:name="android.permission.INTERNET" />

05. 실행해본다.

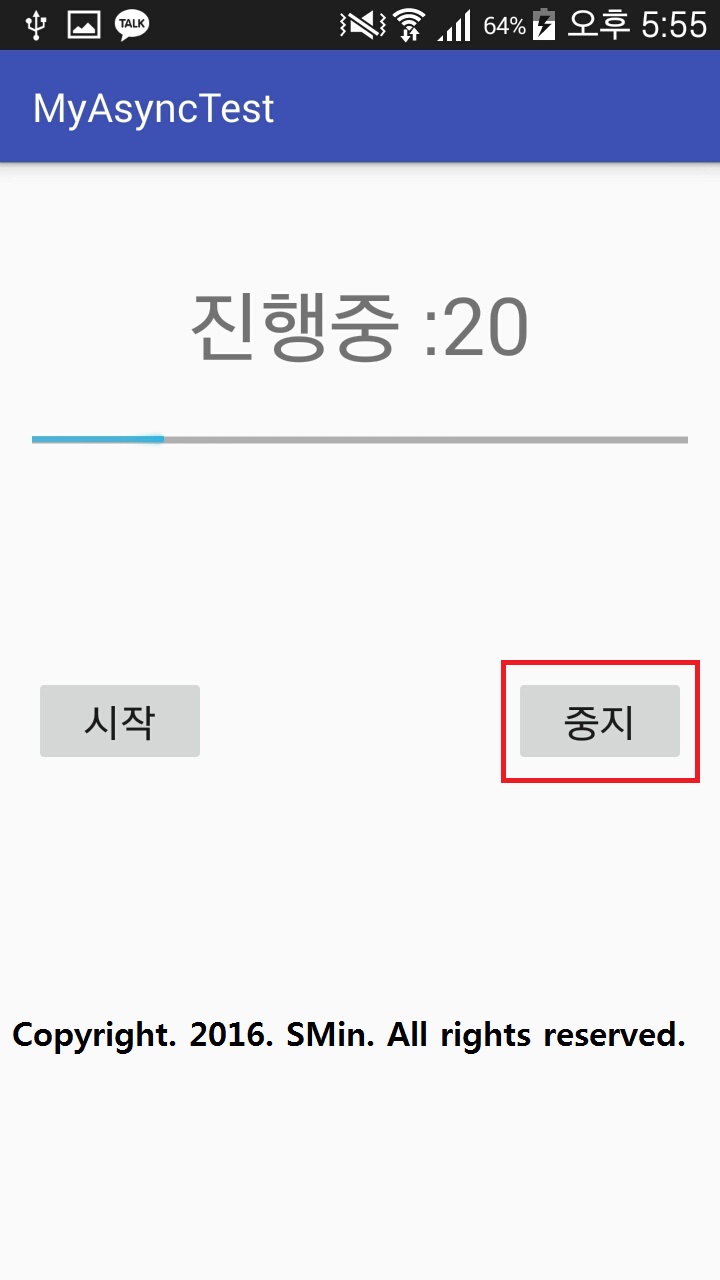
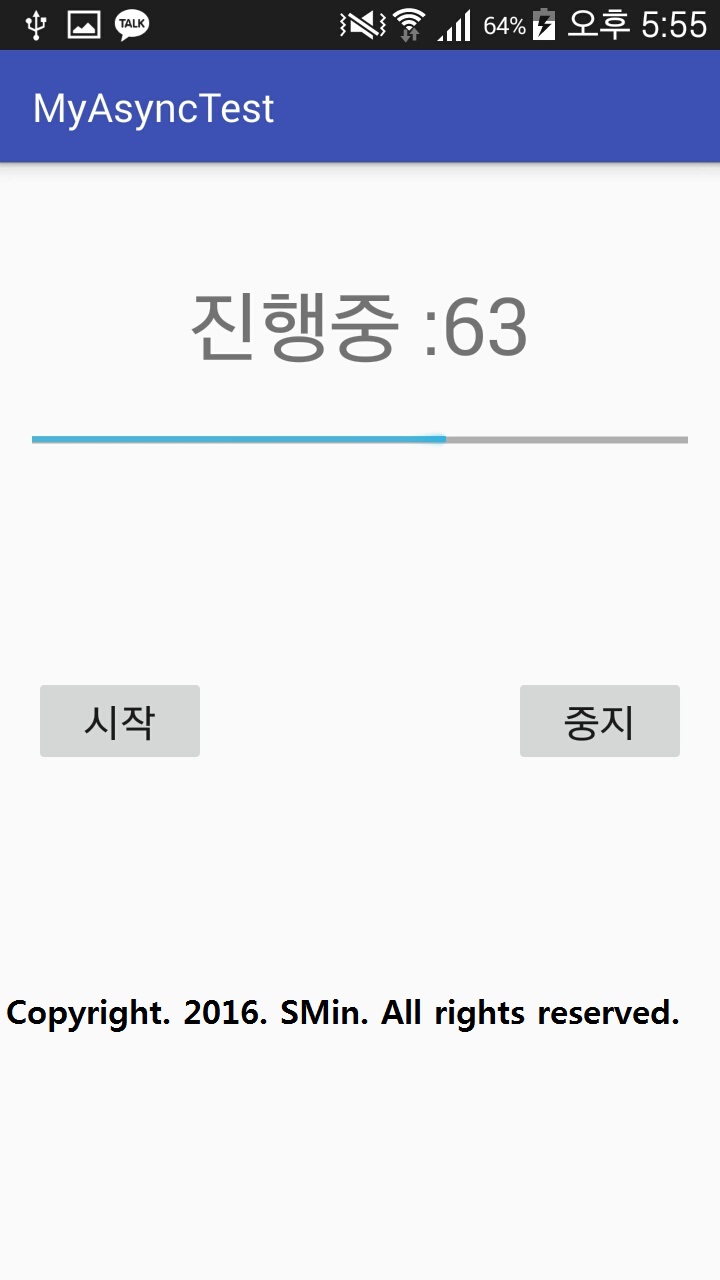
06. 버튼을 눌러 구동시켜보자.

07. 정상적으로 작동됨을 확인 할 수 있다.