'ETC > 먹방' 카테고리의 다른 글
| 2019. 08. 12. 월. 점심. (0) | 2019.08.12 |
|---|---|
| 2019. 08. 10. 토. 점심. (0) | 2019.08.10 |
| 2019. 08. 07. 수. 저녁. (0) | 2019.08.07 |
| 2019. 08. 04. 일. 저녁. (0) | 2019.08.05 |
| 2019. 08. 01. 목. 저녁. (0) | 2019.08.02 |
| 2019. 08. 12. 월. 점심. (0) | 2019.08.12 |
|---|---|
| 2019. 08. 10. 토. 점심. (0) | 2019.08.10 |
| 2019. 08. 07. 수. 저녁. (0) | 2019.08.07 |
| 2019. 08. 04. 일. 저녁. (0) | 2019.08.05 |
| 2019. 08. 01. 목. 저녁. (0) | 2019.08.02 |
GUI에서 탭(Tab) 만드는 방법임.
00. 기본값은 아래와 같이 만들고 실행한다.

01. 기본 탭이 만들어진 것을 확인할 수 있다.

02. 다음 순서를 따른다.
① 현재 자바 프로젝트에 새폴더(image로 명)를 만든다.
② 이 폴더에 이미지파일(.png)을 가져다 놓는다.
③ 다음과같이 입력하여 JLabel 안에 이미지를 추가한다.
④ 이미지가 정상적으로 들어간 것을 확인할 수 있다.

03. class로 만들어줘서 그 클래스를 불러오는 방법.

※. 코드
import java.awt.BorderLayout;
import java.awt.FlowLayout;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTabbedPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
class MyFrame extends JFrame {
public MyFrame()
{
this.setTitle("No Title");
}// MyFrame Constructor
public MyFrame(String title)
{
createFrame(title);
JTabbedPane pane = createTabbedPane(); // 탭에서 메뉴바와 같은 기능
this.add(pane, BorderLayout.CENTER);
}
public JTabbedPane createTabbedPane()
{
JTabbedPane pane = new JTabbedPane();
pane.addTab("Tab 1", new JLabel("Tab menu 1 "));
pane.addTab("Tab 2", new JLabel( new ImageIcon("image/test.png") )); // 레이블에 이미지도 가능
pane.addTab("Tab 3", new MyPanel() );
return pane;
}
void createFrame(String title){
this.setTitle(title);
this.setSize(500,400);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setLayout( new BorderLayout() );
this.setVisible(true);
}// createFrame Constructor
}// MyFrame Class
class MyPanel extends JPanel{
public MyPanel()
{
this.setLayout( new FlowLayout() );
JTextArea display = new JTextArea(15, 40);
JTextField input = new JTextField(40); // 40열
this.add(display);
this.add(input);
}
}
public class Test {
public static void main(String[] args) {
new MyFrame("GUI TEST");
}// main
}// Main Class
GUI에 메뉴바(MenuBar) 만드는 방법임.
먼저, 간단한 설명.!
메뉴바 를 누르면 메뉴 아이템들이 나온다.
그런데, 메뉴아이템들중에 마우스를 가져다 놓으면 옆으로 또 아이템들이 나오게하는 메뉴아이템이 있는데,
이 기능을 하는 아이템은 그냥 다시 메뉴 라고 부른다.
00. 코딩하고 실행한다.


01. 'file', 'Edit' 메뉴바가 만들어진것을 확인할 수 있다.

02. 분리선 까지 잘 만들어진 것을 확인할 수 있다.

03. 키보드 'e' 를 누르면 Event Test 메뉴아이템이 눌리도록 KeyEvent를 설정하고 확인할 수 있다.

04. 메뉴아이템 속에 메뉴를 다시 만들어서 그 안에서 메뉴아이템을 확인할 수도 있다.

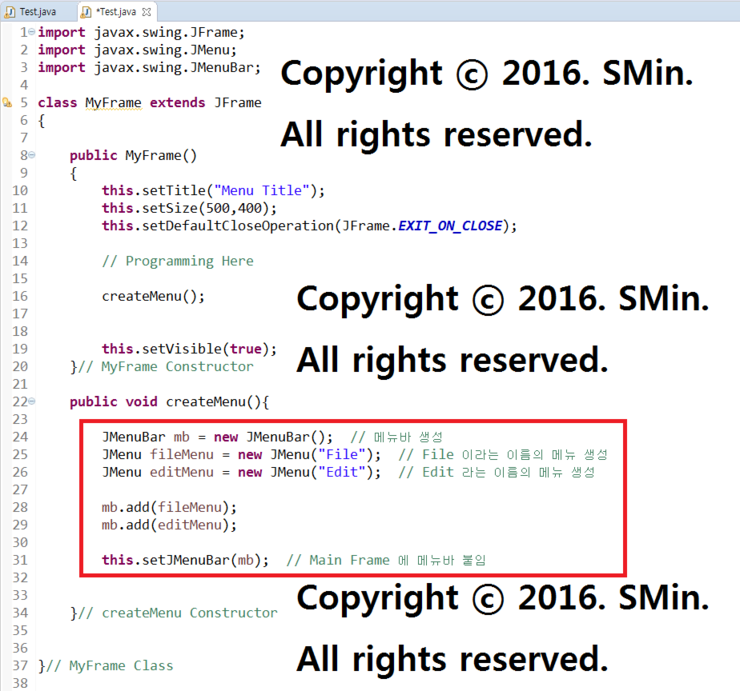
05_1. 전체적인 코드

05_2. 전체적인 결과 값.

※. 코드
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import javax.swing.JFrame;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
class MyFrame extends JFrame implements ActionListener {
JMenuItem eventTestItem;
public MyFrame()
{
this.setTitle("Menu Title");
this.setSize(500,400);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// Programming Here
createMenu();
this.setVisible(true);
}// MyFrame Constructor
public void createMenu(){
JMenuBar mb = new JMenuBar(); // 메뉴바 생성
JMenu fileMenu = new JMenu("File"); // File 이라는 이름의 메뉴 생성
JMenu editMenu = new JMenu("Edit"); // Edit 라는 이름의 메뉴 생성
mb.add(fileMenu);
// Menu Item
fileMenu.add( new JMenuItem("New"));
fileMenu.add( new JMenuItem("Open"));
fileMenu.add( new JMenuItem("Close"));
fileMenu.addSeparator(); // 분리선
eventTestItem = new JMenuItem("Event Test", KeyEvent.VK_E); // 메뉴아이템을 만들고 이름을 Event Test 로 지정
fileMenu.add(eventTestItem);
eventTestItem.addActionListener(this);
fileMenu.addSeparator(); // 분리선
JMenu submenu = new JMenu("서브메뉴");
fileMenu.add(submenu);
submenu.add( new JMenuItem("Sub Menu 1") );
submenu.add( new JMenuItem("Sub Menu 2") );
mb.add(editMenu);
mb.add( new JMenu("Source") );
this.setJMenuBar(mb); // Main Frame 에 메뉴바 붙임
}// createMenu Constructor
@Override
public void actionPerformed(ActionEvent e) {
if ( e.getSource() == eventTestItem )
{
System.out.println(" Execute Event Test Menu ");
}
}// Override actionPerformed
}// MyFrame Class
public class Test {
public static void main(String[] args) {
new MyFrame();
}// main
}// Main Class
GUI 에 임의의 창을 만들고 각종 이벤트를 사용해 보겠다.
사용할 이벤트는 'KeyListener', 'MouseListener', 'ComponentListener' 이다.
00. 입력하고 실행시켜보자.

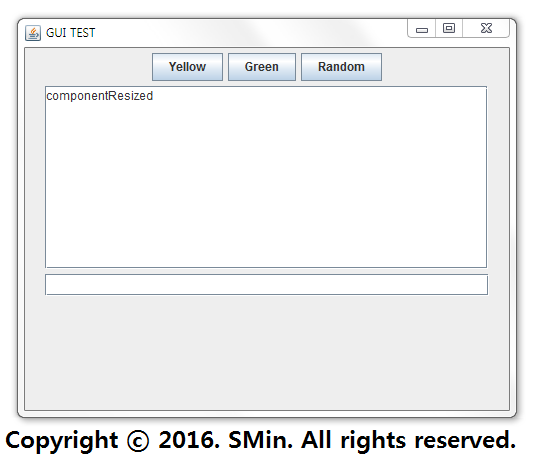
01. 창이 뜨는것을 확인할 수 있다.

02. 마우스 창내에 들어갔다 나갔다 했던것을 확인할 수 있다.

03. 누른것도 확인할 수 있다.

04. 만들어놓은 버튼을 누르면 색이 바뀌는 것을 확인할 수 있다.

05. 다음 버튼역시 지정해놓은 색으로 작동됨을 확인할 수 있다.

06. 누를 때마다 랜덤하게 색이 나온다.

※. 코드
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.ComponentEvent;
import java.awt.event.ComponentListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
class MyFrame extends JFrame implements ActionListener,
ComponentListener, KeyListener, MouseListener
{
private JButton yellow;
private JButton green;
private JButton random;
private JTextArea debug;
private JTextField input;
private JPanel panel = new JPanel();
public MyFrame(){
this.setSize(500, 400);
this.setTitle("No Title");
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
public MyFrame(String title)
{
this.setSize(500, 400);
this.setTitle(title);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// Programming Here
this.setLayout(new BorderLayout());
panel.setLayout(new FlowLayout());
yellow = new JButton("Yellow");
green = new JButton("Green");
random = new JButton("Random");
debug = new JTextArea(10, 40);
JScrollPane scroll = new JScrollPane(debug);
input = new JTextField(40);
panel.add(yellow);
panel.add(green);
panel.add(random);
panel.add(scroll);
panel.add(input);
this.add(panel, BorderLayout.CENTER);
yellow.addActionListener(this);
green.addActionListener(this);
random.addActionListener(this);
panel.addComponentListener(this);
input.addKeyListener(this);
panel.addMouseListener(this);
this.setVisible(true);
}
@Override
public void mouseClicked(MouseEvent e) {
int x = e.getX();
int y = e.getY();
int count = e.getClickCount();
String info = "mouseClicked, " + x + ", " + y + "# " + count;
debug.append(info + "\n");
}
@Override
public void mouseEntered(MouseEvent e) {
int x = e.getX();
int y = e.getY();
int count = e.getClickCount();
String info = "mouseEntered, " + x + ", " + y + "# " + count;
debug.append(info + "\n");
}
@Override
public void mouseExited(MouseEvent e) {
int x = e.getX();
int y = e.getY();
int count = e.getClickCount();
String info = "mouseExited, " + x + ", " + y + "# " + count;
debug.append(info + "\n");
}
@Override
public void mousePressed(MouseEvent e) {
int x = e.getX();
int y = e.getY();
int count = e.getClickCount();
String info = "mousePressed, " + x + ", " + y + "# " + count;
debug.append(info + "\n");
}
@Override
public void mouseReleased(MouseEvent arg0) {
}
@Override
public void keyPressed(KeyEvent e) {
// A (CTRL, SHFT, ALT) = (true false true)
char c = e.getKeyChar();
String info = "(CTRL, SHFT, ALT) = (" + e.isControlDown() + e.isShiftDown() + e.isAltDown() + ")";
info = "PRESS " + c + info;
debug.append(info + "\n");
}
@Override
public void keyReleased(KeyEvent e) {
char c = e.getKeyChar();
String info = "(CTRL, SHFT, ALT) = (" + e.isControlDown() + e.isShiftDown() + e.isAltDown() + ")";
info = "RELEASE " + c + info;
debug.append(info + "\n");
}
@Override
public void keyTyped(KeyEvent e) {
char c = e.getKeyChar();
String info = "(CTRL, SHFT, ALT) = (" + e.isControlDown() + e.isShiftDown() + e.isAltDown() + ")";
info = "TYPED " + c + info;
debug.append(info + "\n");
}
@Override
public void componentHidden(ComponentEvent e) {
debug.append("componentHidden \n");
}
@Override
public void componentMoved(ComponentEvent e) {
debug.append("componentMoved \n");
}
@Override
public void componentResized(ComponentEvent e) {
debug.append("componentResized \n");
}
@Override
public void componentShown(ComponentEvent e) {
debug.append("componentShown \n");
}
@Override
public void actionPerformed(ActionEvent e)
{
if(e.getSource() == yellow)
{
panel.setBackground(Color.YELLOW);
}
if(e.getSource() == green)
{
panel.setBackground(Color.GREEN);
}
if(e.getSource() == random)
{
int r, g, b;
r = (int)(Math.random() * 256);
g = (int)(Math.random() * 256);
b = (int)(Math.random() * 256);
Color c = new Color(r, g, b);
panel.setBackground(c);
}
}
}
public class Test {
public static void main(String[] args) {
MyFrame frame = new MyFrame("GUI TEST");
//MyFrame frame = new MyFrame();
}
}
GUI 에 채팅창 형태 를 만들어 보겠다.
00. textArea를 스크롤로 잡는 것에 유의하며 코딩하자.

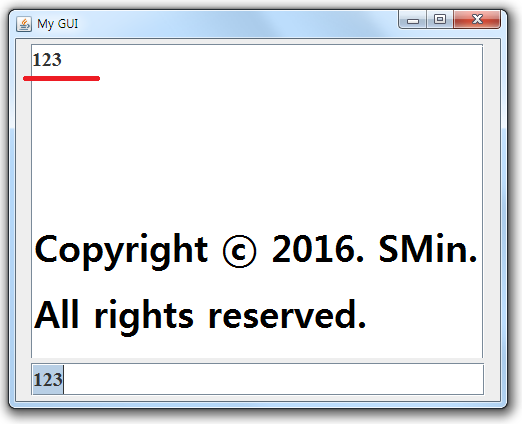
01. 실행시킨 채팅창의 GUI화면

02. '123' 이라고 입력하고 'Enter' 를 눌러보자.

03. 스크롤에 잘 들어갔음을 확인할 수 있다.

※. 코드
import java.awt.BorderLayout;
import java.awt.FlowLayout;
import java.awt.Font;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
class MyFrame extends JFrame implements ActionListener{
private JPanel displayPanel;
private JPanel inputPanel;
private JTextArea display;
private JTextField input;
public MyFrame()
{
this.setTitle("My GUI");
this.setSize(500, 400);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
/*
* panel 생성하고, 필요한 컴포넌트를 만들기
*/
displayPanel = new JPanel();
displayPanel.setLayout(new FlowLayout());
display = new JTextArea(11, 30);
Font displayFont = new Font("Serif", Font.BOLD, 20);
display.setFont(displayFont);
display.setEditable(false);
// textarea를 스크롤이 되도록 변경
JScrollPane scroll = new JScrollPane(display);
displayPanel.add(scroll);
inputPanel = new JPanel();
inputPanel.setLayout(new FlowLayout());
input = new JTextField(30);
Font inputFont = new Font("Serif", Font.BOLD, 20);
input.setFont(inputFont);
input.addActionListener(this);
inputPanel.add(input);
/*
* Frame에 두개의 panel을 붙이기
*/
this.setLayout(new BorderLayout());
this.add(displayPanel, BorderLayout.CENTER);
this.add(inputPanel, BorderLayout.SOUTH);
this.setVisible(true);
}
@Override
public void actionPerformed(ActionEvent e) {
if(e.getSource() == input)
{
display.append( input.getText() + "\n");
input.selectAll();
}
}
}
public class Test {
public static void main(String[] args) {
MyFrame frame = new MyFrame();
}// main
}// Main Class