뷰페이저(뷰플리퍼) 사용하는 방법임.
00. (오랜만에 시작부터) 안드로이드스튜디오를 시작.

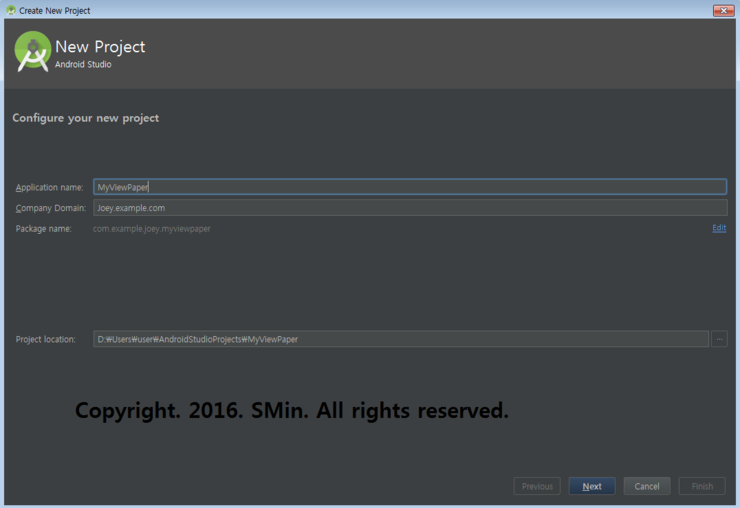
01. 이름을 정해준다. MyViewPager로 지어야하는데 오타나서 Paper로 지어버림.ㅠ
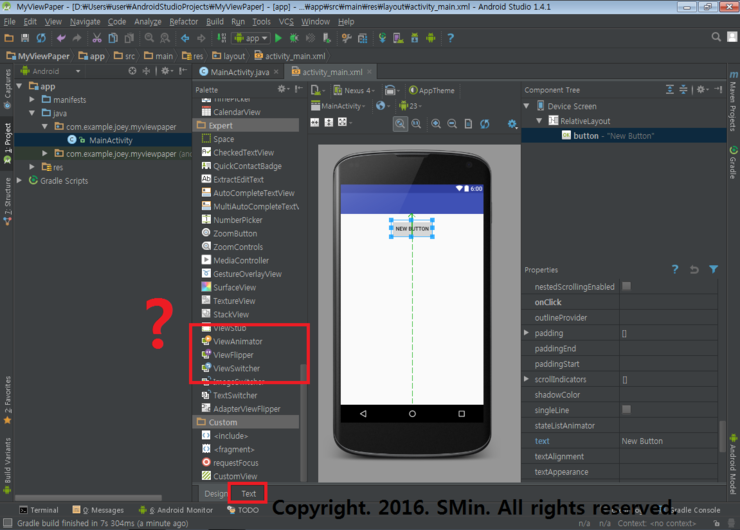
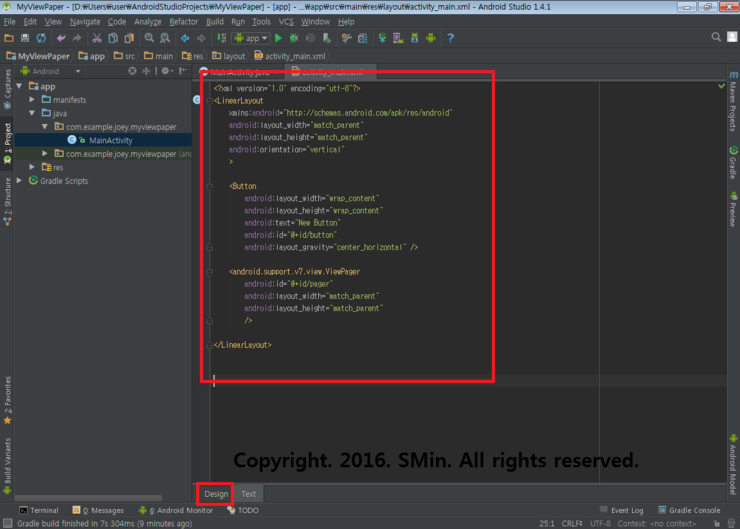
02. 버튼을 만들어주고 뷰페이져를 넣으려는데 찾을 수 없다. 수동으로 만들어주자. Text탭 을 누르자.
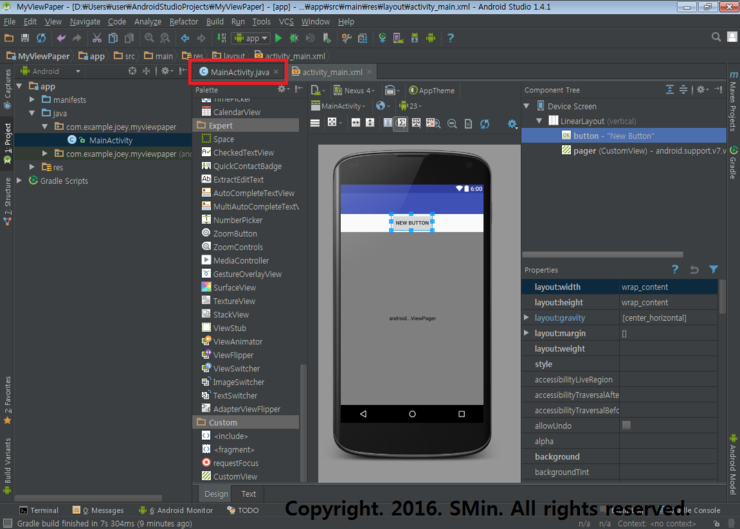
03. 다음과같이 필요한코드만 남기게 수정을 하자. 다 입력후 Design탭을 눌러 상태를 확인해주자.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button"
android:layout_gravity="center_horizontal" />
<android.support.v7.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>

04. 확인했으면 MainScript로 넘어가자.
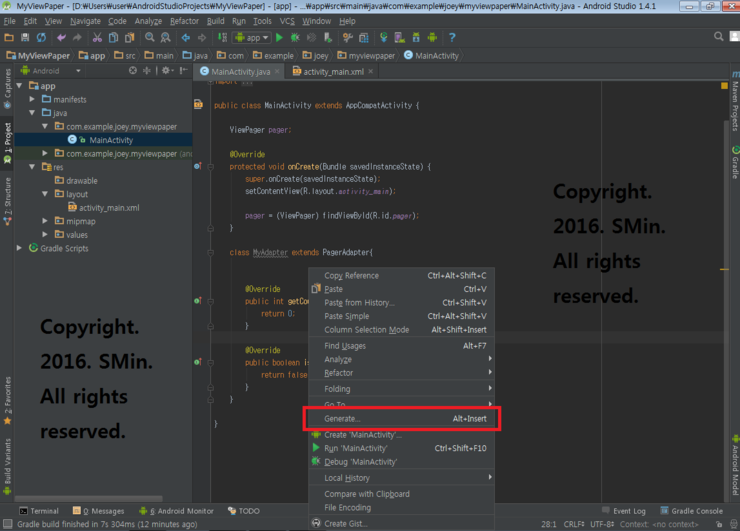
05. findViewById로 Pager를 찾아서 객체를 만들어주고 MyAdapter라는 클래스를 하나 만들어주고 오버라이드시키자.
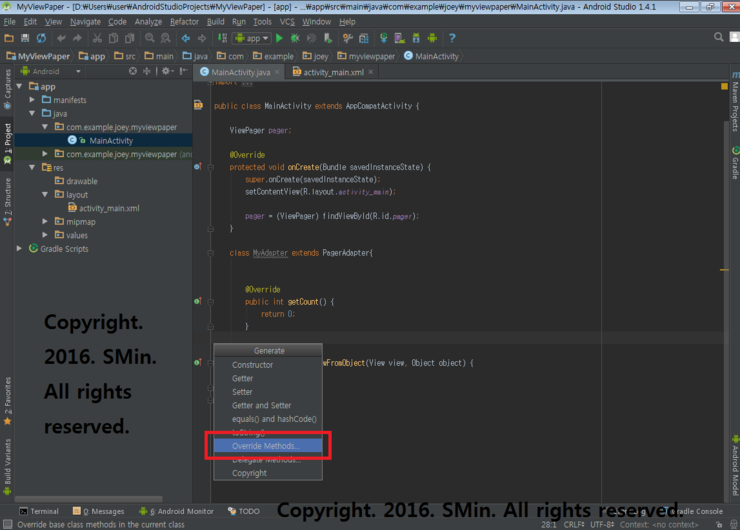
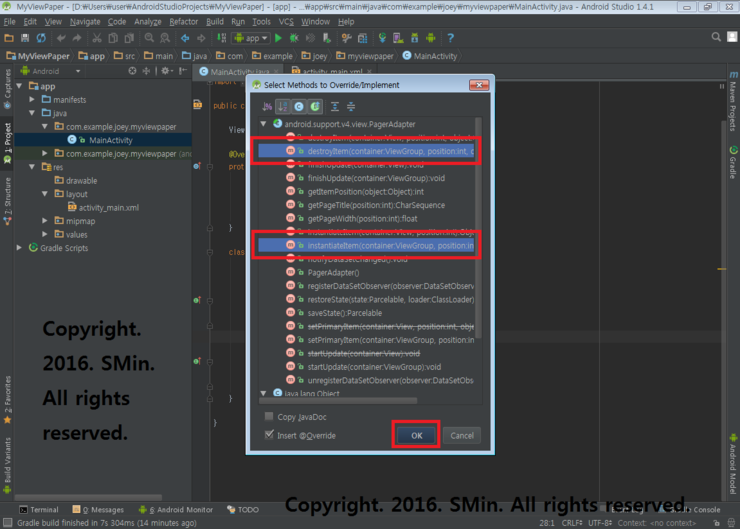
06. 오버라이드로 재정의하자.
07. distroyItem 과 InstansItem을 선택하고 OK버튼을 클릭.
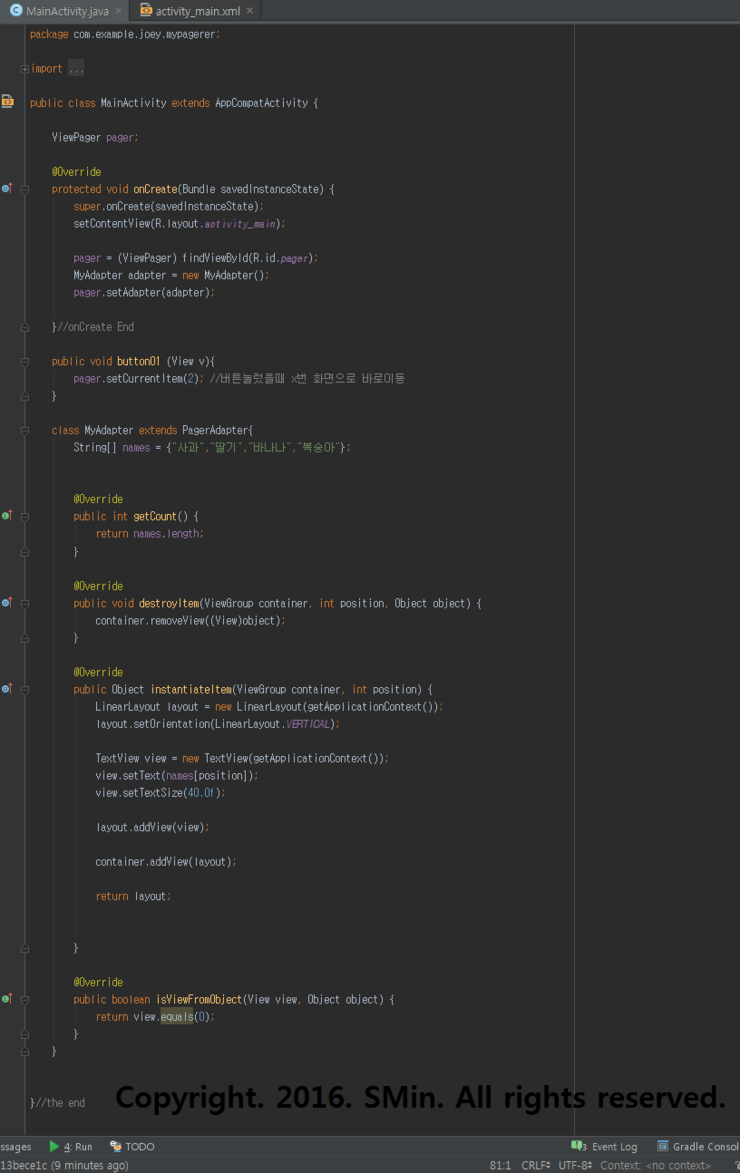
08. 코드를 마저 작성하자.
package com.example.joey.mypagerer;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
ViewPager pager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pager = (ViewPager) findViewById(R.id.pager);
MyAdapter adapter = new MyAdapter();
pager.setAdapter(adapter);
}//onCreate End
public void button01 (View v){
pager.setCurrentItem(2); //버튼눌렀을때 x번 화면으로 바로이동
}
class MyAdapter extends PagerAdapter{
String[] names = {"사과","딸기","바나나","복숭아"};
@Override
public int getCount() {
return names.length;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View)object);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
LinearLayout layout = new LinearLayout(getApplicationContext());
layout.setOrientation(LinearLayout.VERTICAL);
TextView view = new TextView(getApplicationContext());
view.setText(names[position]);
view.setTextSize(40.0f);
layout.addView(view);
container.addView(layout);
return layout;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view.equals(0);
}
}
}//the end

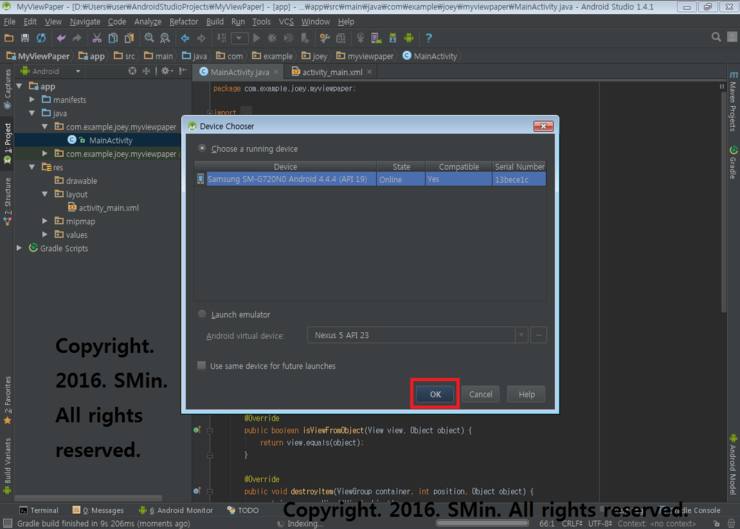
09. 실행시켜보자.
10. 정상적으로 작동되는 것을 확인 할 수 있다.