계산기 만들기를 이어서 해보겠다.
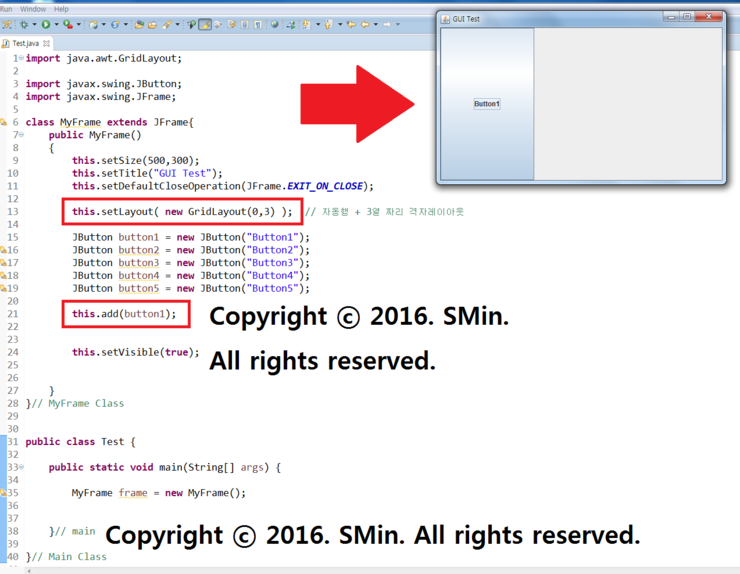
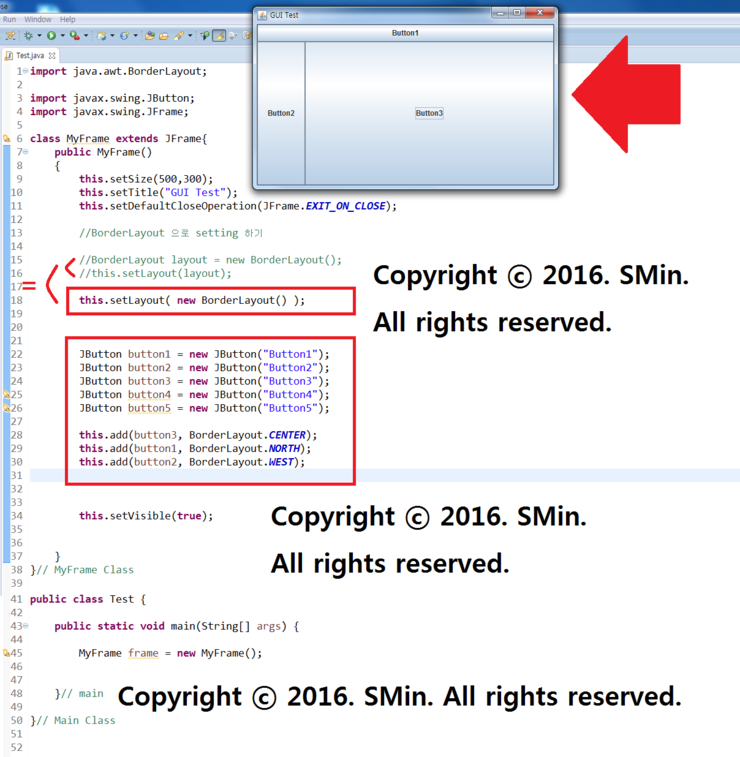
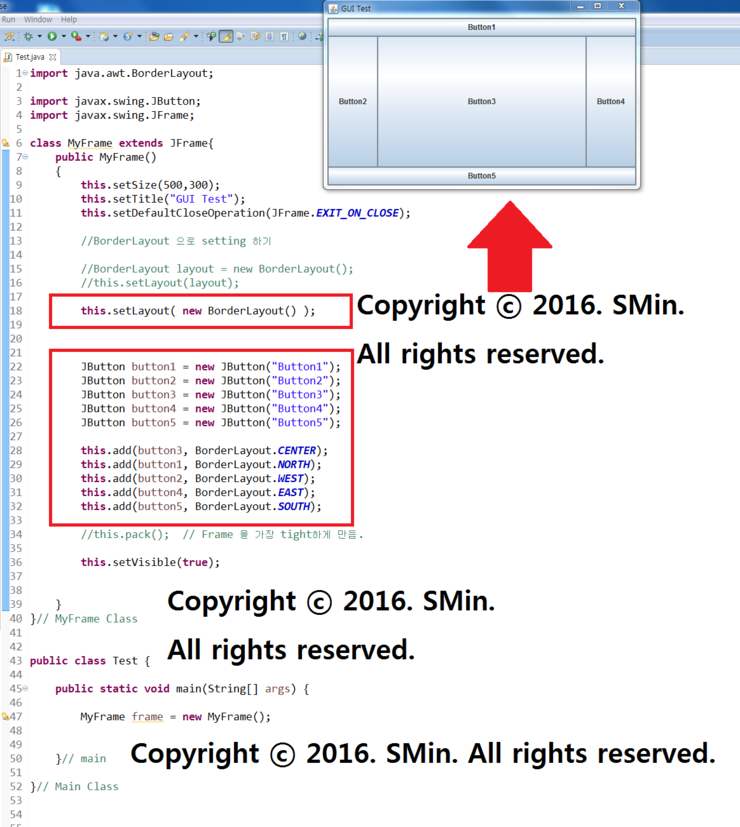
이전 포스팅에서 GUI형태의 계산기 모양을 만들었으니
이벤트처리해서 만든 계산기를 작동시켜 보겠다.
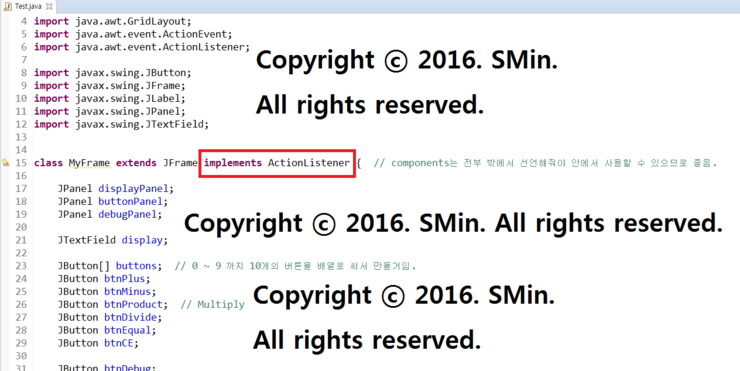
00_1. ActionListener를 확장시켜 사용한다.

00_2. Debug버튼을 눌렀을 때 작동 시킬 것이므로 다음과같이 버튼에 연결시켜준다.

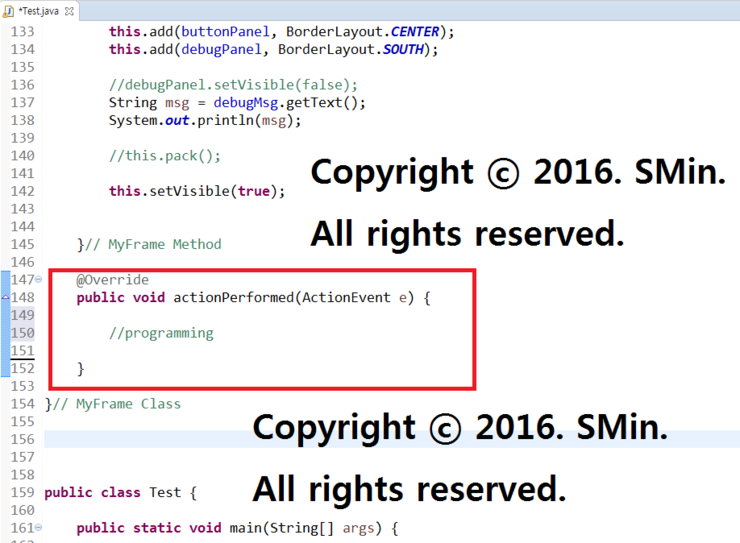
00_3. 마우스오른쪽버튼'-> 'Source'-> 'Override and Implement Methods' 로 actionPerformed메소드를 오버라이드 시킨다.

01_1. 안에다 코딩을 해서 먼저 버튼을 눌렀을때 텍스트를 바꿔주도록 해보자.

01_2. 바꿔지는 것을 확인할 수 있다.

02_1. 버튼을 누를때마다 바뀌도록 해보자. 객체를 비교할때는 'void equals();' 임을 기억하자.

02_2. 계속 바뀌는 것을 확인할 수 있다.

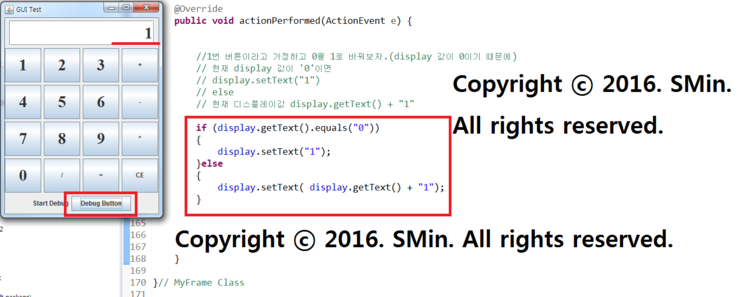
03_1. 응용해서 버튼을 누르면 1로 바뀌게 해보자. 실제로는 button1에 연결시켜서 사용하자.

03_2. 1이 입력됨을 확인할 수 있다.

03_3. 계속 누르면 1이 계속 쓰여짐을 확인할 수 있다.

※. 코드
import java.awt.BorderLayout;
import java.awt.FlowLayout;
import java.awt.Font;
import java.awt.GridLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
class MyFrame extends JFrame implements ActionListener { // components는 전부 밖에서 선언해줘야 안에서 사용할 수 있으므로 좋음.
JPanel displayPanel;
JPanel buttonPanel;
JPanel debugPanel;
JTextField display;
JButton[] buttons; // 0 ~ 9 까지 10개의 버튼을 배열로 써서 만들거임.
JButton btnPlus;
JButton btnMinus;
JButton btnProduct; // Multiply
JButton btnDivide;
JButton btnEqual;
JButton btnCE;
JButton btnDebug;
JLabel debugMsg;
public MyFrame()
{
this.setSize(300,400);
this.setTitle("GUI Test");
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setLayout( new BorderLayout() );
// 3개의 panel 객체를 만들고 각자 layout 을 설정해보겠다.
displayPanel = new JPanel();
buttonPanel = new JPanel();
debugPanel = new JPanel();
displayPanel.setLayout( new FlowLayout() );
buttonPanel.setLayout( new GridLayout(0, 4, 5, 5) );
debugPanel.setLayout(new FlowLayout());
/* display 관련 */
// display 에 있는 panel에 component를 만들어서 붙이겠다.
display = new JTextField(11); // 글자수가 '11자'가 들어가게 하겠다.
display.setText("0"); // 초기 계산기 화면을 0으로 써놓겠다.
display.setHorizontalAlignment(JTextField.RIGHT); // field 내 글씨를 오른쪽정렬.
Font font = new Font("Serif", Font.BOLD, 30); // ※ Serif ; 삐침이 나와있는 글씨체. san serif ; non 삐침.
display.setFont(font);
// displayPanel 에다가 display component를 붙인다.
displayPanel.add(display);
/* 버튼 관련 */
Font fontBtn = new Font("Serif", Font.BOLD, 30); // 버튼에도 폰트를 주고싶어서 객체생성.
// buttonPanel 에 component 만들고 붙이기.
buttons = new JButton[10]; // array 메모리만 만들어진것이다.
// 실제 버튼 객체 생성하기.
for (int i = 0 ; i < buttons.length ; i++)
{
//buttons[i] = new JButton(""+i); // i 를 String 값으로 받고싶다.
buttons[i] = new JButton(Integer.toString(i)); // i 를 String 값으로 받고싶다.
buttons[i].setFont(fontBtn); // 버튼의 폰트에 대한 지정
}
btnPlus = new JButton("+");
btnMinus = new JButton("-");
btnProduct = new JButton("*");
btnDivide = new JButton("/");
btnEqual = new JButton("=");
btnCE = new JButton("CE");
// 1 2 3 +
// 4 5 6 -
// 7 8 9 *
// 0 / = CE 의 형태로 만들고 싶다.
buttonPanel.add(buttons[1]);
buttonPanel.add(buttons[2]);
buttonPanel.add(buttons[3]);
buttonPanel.add(btnPlus);
buttonPanel.add(buttons[4]);
buttonPanel.add(buttons[5]);
buttonPanel.add(buttons[6]);
buttonPanel.add(btnMinus);
buttonPanel.add(buttons[7]);
buttonPanel.add(buttons[8]);
buttonPanel.add(buttons[9]);
buttonPanel.add(btnProduct);
buttonPanel.add(buttons[0]);
buttonPanel.add(btnDivide);
buttonPanel.add(btnEqual);
buttonPanel.add(btnCE);
//debugPanel 에 debugMsg 와 btnDebug 를 만들어서 붙이겠다.
debugMsg = new JLabel("Start Debug");
debugMsg.setToolTipText("Hello World"); // 마우스를 debugMsg 위에 올려놓으면 Text 가 말풍선 형태로 출력.
btnDebug = new JButton("Debug Button");
btnDebug.addActionListener(this); // 리스너를 이벤트소스에 등록한다. (항상 이 형식으로 사용하면 된다.)
debugPanel.add(debugMsg);
debugPanel.add(btnDebug);
//btnDebug.setEnabled(false);
// frame에다가 panel들 붙이기.
this.add(displayPanel, BorderLayout.NORTH);
this.add(buttonPanel, BorderLayout.CENTER);
this.add(debugPanel, BorderLayout.SOUTH);
//debugPanel.setVisible(false);
String msg = debugMsg.getText();
System.out.println(msg);
//this.pack();
this.setVisible(true);
}// MyFrame Method
@Override
public void actionPerformed(ActionEvent e) {
if(e.getSource() == btnDebug)
{
//System.out.println("btnDebug is Clicked.!");
//debugMsg.setText("Hello World.");
if(debugMsg.getText().equals("Start Debug")) // 객체들의 비교는 == 가 아니라 .equal 객체(String)와 객체를 비교할때.
{
debugMsg.setText("Hello World.");
}else{
debugMsg.setText("Start Debug");
}
}
//1번 버튼이라고 가정하고 0을 1로 바꿔보자.(display 값이 0이기 때문에)
// 현재 display 값이 '0'이면
// display.setText("1")
// else
// 현재 디스플레이값 display.getText() + "1"
if (display.getText().equals("0"))
{
display.setText("1");
}else
{
display.setText( display.getText() + "1");
}
}
}// MyFrame Class
public class Test {
public static void main(String[] args) {
MyFrame frame = new MyFrame();
}// main
}// Main Class