객체지향언어(OOP)인 자바의 클래스 사용법, 객체생성 및 메소드, 상태선언 등에 대한 방법임.
먼저, 객체지향언어의 목적은 두가지 정도가 있다.
1. 코드를 재사용 함으로써, 생산성을 높인다.
2. 정보보호(은닉)를 위함이다.
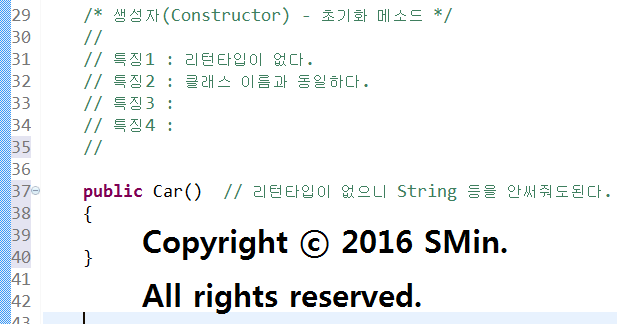
00. 먼저 Car라는 클래스를 다음와 같이 만든다. 상태정보(변수) 와 동작정보(메소드)를 포함시킨다.

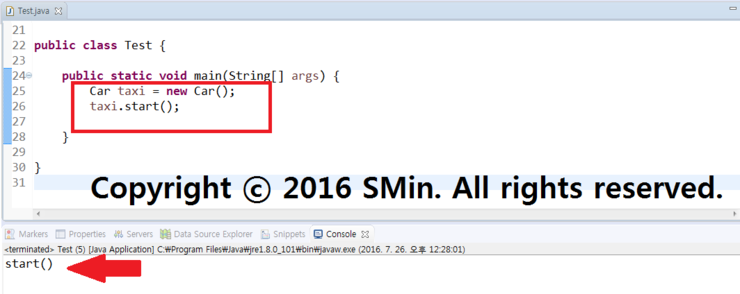
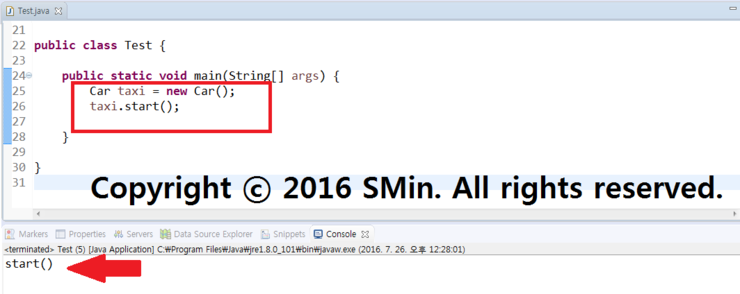
01_1. Test라는 메인클래스를 만들고 Taxi라는 객체를 위에서 만든 Car 타입으로 Casting 시킨후
Taxi 객체에 Car메소드를 실행시켜본다.
( ※ 객체를 만든다 라 함은 만들어놓은 클래스와 메인클래스를 연결시켜준다고 생각하면 된다.
여기서는 Car taxi = new Car(); 이 행위가 객체생성 하는 행위이다.
; 해석하면 위에 만들어놓은 Car 타입의 형태로 taxi라는 객체를 새롭게(new) Car()클래스를
만든다 라는 소리.
또한, 재정의 및 메소드 실행은 만들어진 taxi객체에서 Car클래스에서 만들어 놓은 변수를 다시
선언(설정) 하거나 Car클래스에서 만들어 놓은 메소드(기능)들을 실행하게 하는것. )

01_2. 큰그림으로 보면 이런식으로 되겠다.

02. 메인 클래스에 Taxi 객체와 bus 객체를 만들어주고 다음과같인 선언 및 메소드를 구동시켜보자.

03. Car클래스에 speed 변수를 추가해서 다음과같이 사용할 수 도 있다.

처음 접할때에는 객체생성 방법과 생성된 객체에 변수를 재정의(변수선언) 및 메소드 실행시키는 방법이 많이 했갈린다.
많은 코딩을 해서 익숙해지는 방법밖에 없는 듯 하다.
이해안가는 부분은 댓글 환영.!!
※. 코드
class Car {
// 상태정보: 색상
String color;
int speed;
// 동작정보: 시작하기, 멈추기
// 클래스 내부에 있는 함수: 메소드(method)
int start() {
System.out.println("start()");
return 1; // start() 가 int 타입 이므로 return 1이 에러나지 않는다.
}
void stop() {
System.out.println("stop()");
}
// toString() 메소드
public String toString() { // (speed, color) = (97, RED)
return "(speed, color) = (" + speed + "," + color + ")";
}// toString끝
}// Car Class
public class Test {
public static void main(String[] args) {
Car taxi = new Car();
taxi.color = "RED";
taxi.speed = 97;
taxi.start();
taxi.stop();
System.out.println("택시의 색상은 " + taxi.color);
System.out.println("택시의 속도는 " + taxi.speed);
Car bus = new Car();
bus.color = "BLUE";
String bcolor = bus.color;
bus.speed = taxi.speed + 10;
int bspeed = bus.speed;
bus.start();
bus.stop();
System.out.println("버스의 색상은 " + bcolor);
System.out.println("버스의 속도는 = " + bspeed);
System.out.println(taxi);
}// main
}// Class